Préparation du Raspberry Pi
Distibution utilisé raspbian-stretch
On va donc Installer LAMP ( Linux Apache MySql PHP ) afin d'avoir un serveur web, des bases de données et PHP pour pouvoir les utiliser.
Dans le terminal, ou par SSH, on tape :
sudo apt-get update
Pour mysql (MariaDB est un fork de mysql):
sudo apt install mariadb-server
Puis une fois installé, il faut paramétrer le mot de passe root (admin), si pendant l'installation on vous demande pas de le créer il faudra taper :
sudo mysql_secure_installation
taper entrée à la demande du mot de passe root, pour une premiere utilisation, puis y à toutes les questions la première étant de definir le mot de passe.
Voià pour les bases de données, maintenant on installe Apache et PHP :
sudo apt install apache2 php libapache2-mod-php php-mysql -y
Et on redémarre apache :
sudo /etc/init.d/apache2 restart
Si vous tapez comme URL dans votre navigateur : http://adresse_du_pi vous tomberez sur la page d'accueil du votre serveur web apache.
Nous allons maintenant supprimer cette page d'accueil, on y créera plus tard notre dossier qui contiendra le site :
cd /var/www/html/
Puis
sudo rm index.html
On va donner les droits au dossier web à l'utilisateur pi: (pour un site en local, sinon faut passer par des liens symboliques et sécuriser apache)
sudo chown -R www-data:pi /var/www/html/
Puis
sudo chmod -R 770 /var/www/html/
Puis on se replace dans le dossier /home/pi
cd /home/pi
Il nous reste a installer phpmyadmin pour administer les bdd en mode graphique
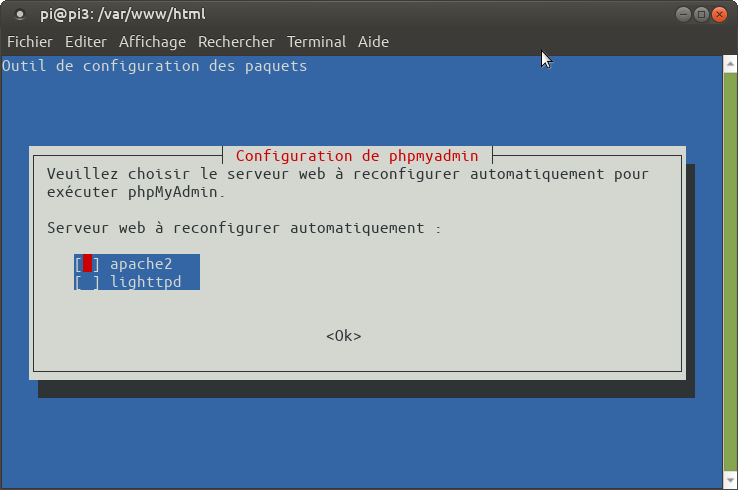
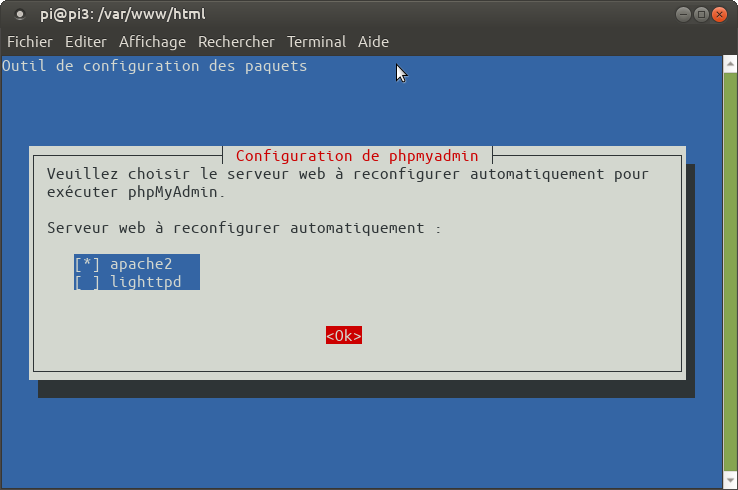
sudo apt install phpmyadmin -y
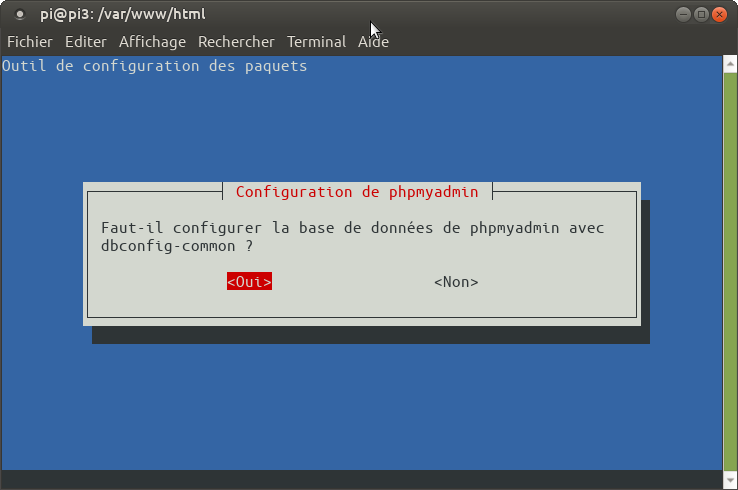
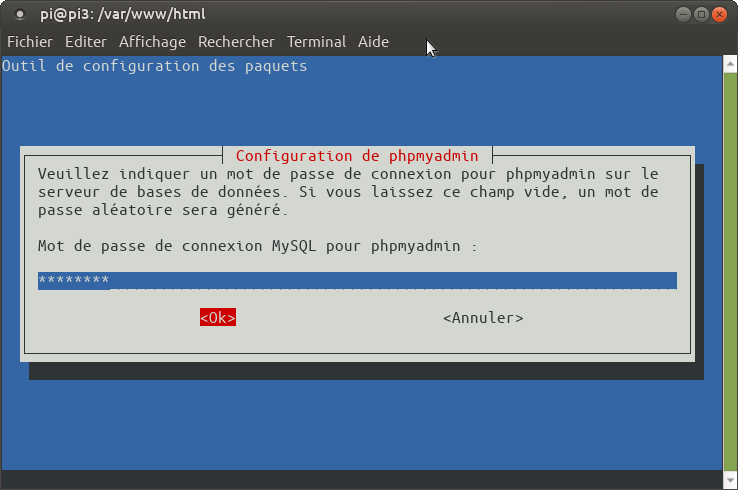
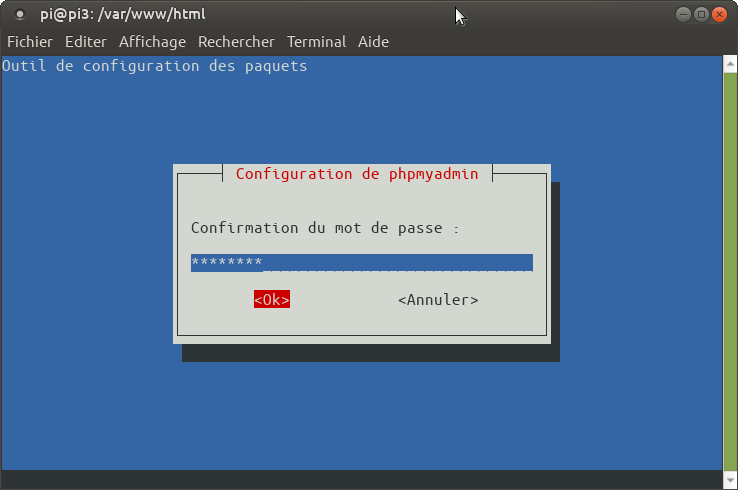
Pendant l'installation, il y faura choisir apache en le cochant avec la bar d'espace, et d'autre question :








Branchement de la sonde DHT22

On la branche ainsi :
- 3.3V du pi au VCC
- GPIO 22 du pi au data
- GND du pi au GND
- pin 3 de la dht22 non utilisé
On va installer la librairie Adafruit_Python_DHT
On met à jour les dépôts
sudo apt-get update
On installe les outils python, git
sudo apt-get install build-essential python-dev python-mysqldb python-setuptools git
On télécharge la librairie avec git
git clone https://github.com/adafruit/Adafruit_Python_DHT.git
On se déplace dans le dossier téléchargé
cd Adafruit_Python_DHT
Et on installe la librairie
sudo python setup.py install
Une fois installée, on test la lecture de la sonde :
cd /home/pi/Adafruit_Python_DHT/examples
Et
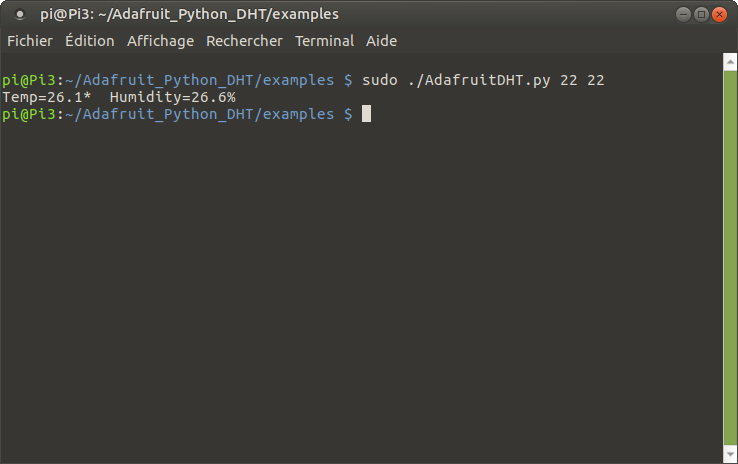
sudo ./AdafruitDHT.py 22 22
vous devriez avoir ceci :

Ci ce n'est pas le cas, vérifier vos branchements.
Puis on se replace dans le dossier /home/pi
cd /home/pi
Préparation de la base de donnée
On va créer une base de données pour revoir les datas de la sonde
Elle va se composer d'une Table, qui contiendra 3 champs : la date et heure, la température et l'humidité
On va commencer par créer la base de donnée, on va la nommé DHT22 pour exemple.
Donc dans le terminal on tape :
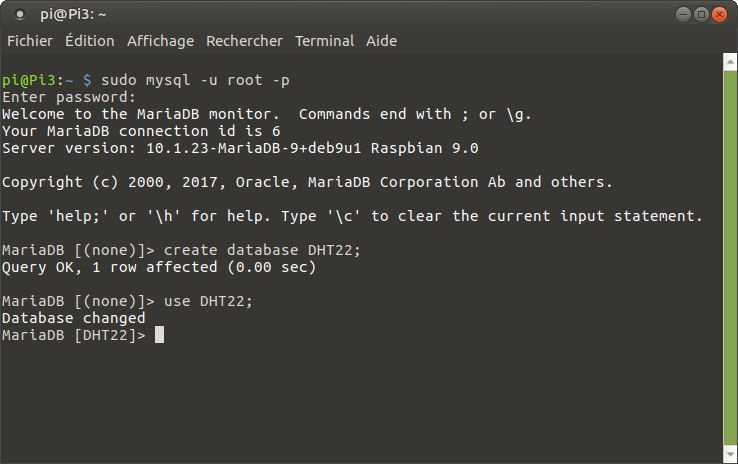
sudo mysql -u root -p
tapez votre mot de passe mysql et vous entrez dans la console mysql :

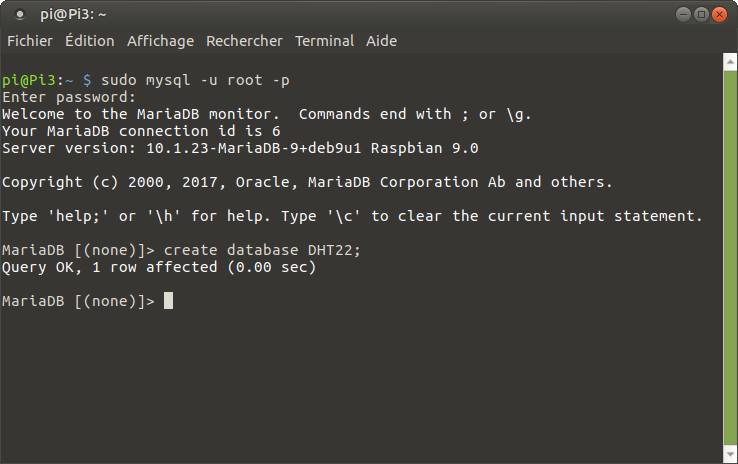
On va maintenant créer notre base de donnée DHT22
create database DHT22;

Puis on la sélectionne
use DHT22;

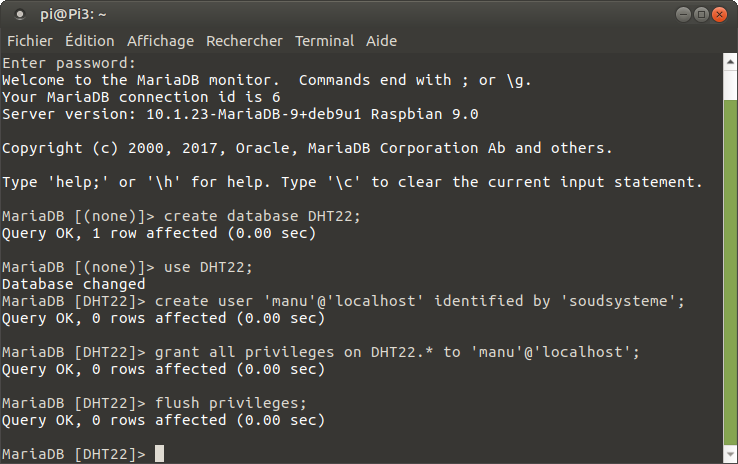
On va maintenant créer un utilisateur et son mot de passe pour utiliser la base de donnée DHT22.
Pour l'exemple on va créer l'utilisateur manu et son mot de passe soundsysteme
create user 'manu'@'localhost' identified by 'soundsysteme';
On donne tous les privilèges à l'utilisateur manu sur la base de donnée DHT22.
grant all privileges on DHT22.* to 'manu'@'localhost';
On applique les privilèges
flush privileges;
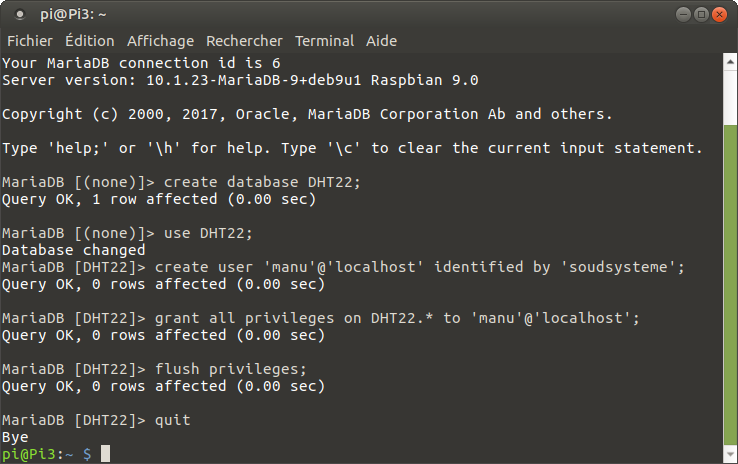
ce qui donne dans le terminal

Et on quitte mysql
quit

Et on redémarre mysql
sudo service mysql restart
Voilà, maintenant on va se connecter en tant que l'utilisateur manu à la base de donnée DHT22 et définir le nom de la table et des champs
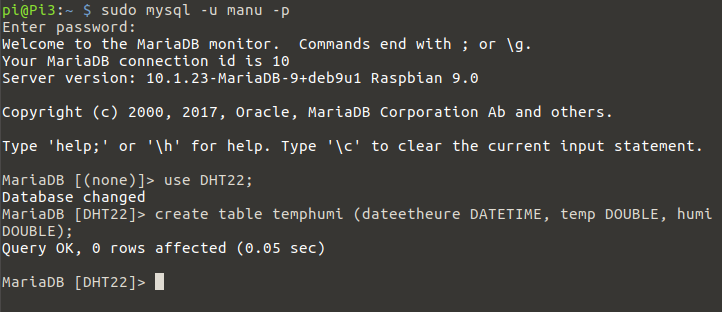
sudo mysql -u manu -p
tapez le mot de passe, dans notre exemple, soundsysteme et vous entrez dans la console mysql
use DHT22;
On va maintenant créer la table nommé temphumi qui contiendra les champs dateetheure de type DATETIME (format de date et heure), temp de type DOUBLE (nombre à virgule) et humi de type DOUBLE (nombre à virgule)
create table temphumi (dateetheure DATETIME, temp DOUBLE, humi DOUBLE);

Et on quitte MySQL :
quit
On redémarre MySQL :
sudo /etc/init.d/mysql restart

Voilà, la base de donnée est prête à recevoir nos datas.
Le programme
On va créer un petit programme qui lit la sonde et envoi les datas à notre base de donnée.
cd /home/pi
Puis
nano dht22.py
Et copier le programme suivant :
Et fermer et enregistrer nano ( ctrl x )
Pour vérifier que cela fonctionne, on tape
sudo python dht22.py
si aucune erreur apparaît, on peut vérifier notre base de donnée :
sudo mysql -u manu -p
use DHT22;
Puis on tape
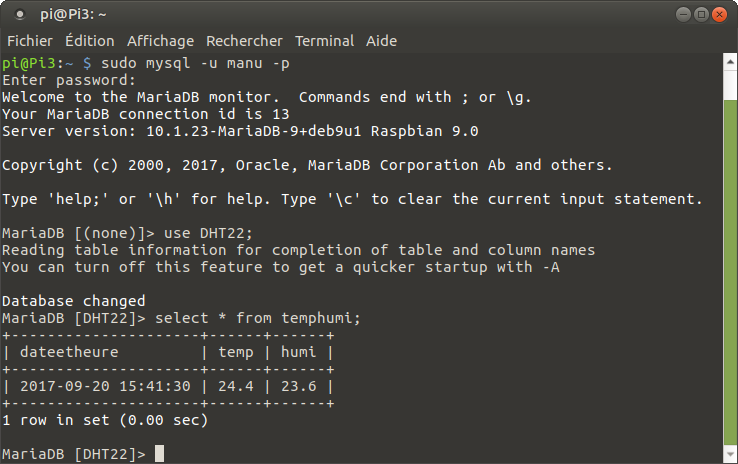
select * from temphumi;
Vous devriez avoir ceci

Et on quitte MySQL :
quit
Automatisation des relevés
Pour lancer ce programme toute les minutes, on va passer par une tâche cron
On tape
crontab -e
validez le choix par defaut [2]
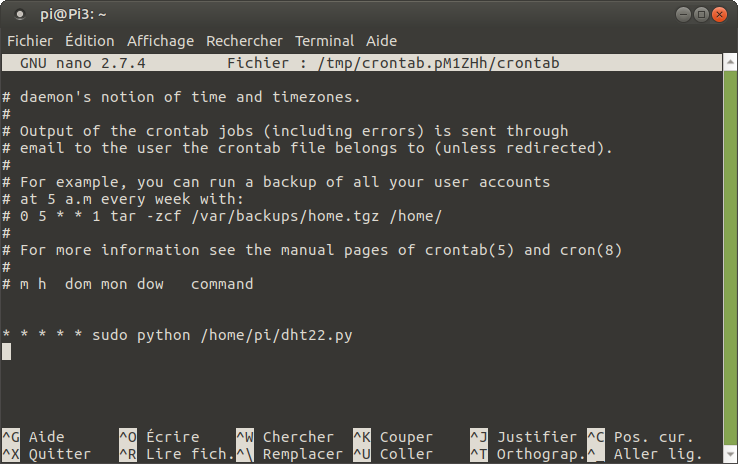
Puis on ajoute ces lignes à la fin (toute les minutes, le programme se lance et envoi les datas à la BDD)
* * * * * sudo python /home/pi/dht22.py
Comme ceci :

On quitte en enregistrant la modification (ctrl x pour quitter)
Voilà, les relevés vont se faire toute les minutes et les datas seront envoyées à la base de donnée DHT22
créations de la page web
Bon voilà tout es prêt, on va maintenant créer notre page web
cd /var/www/html
Puis on va créer le dossier du site web, on va le nommé sonde par exemple.
mkdir sonde
vous pouvez remplacer sonde par le nom que vous voulez.
On va créer une page web index.html et son fichier CSS pour la mise en page
On se déplace dans le dossier sonde
cd /var/www/html/sonde
On crée la page index.html
nano index.html
Et on y copie la page de base suivante :
On crée la page index.css
nano index.css
Et on y copie le code suivant :
Voilà, notre page de base est créé, pour voir le résultat il suffit d'ouvrir Firefox ou Chromium et d'entrer l'adresse suivante :
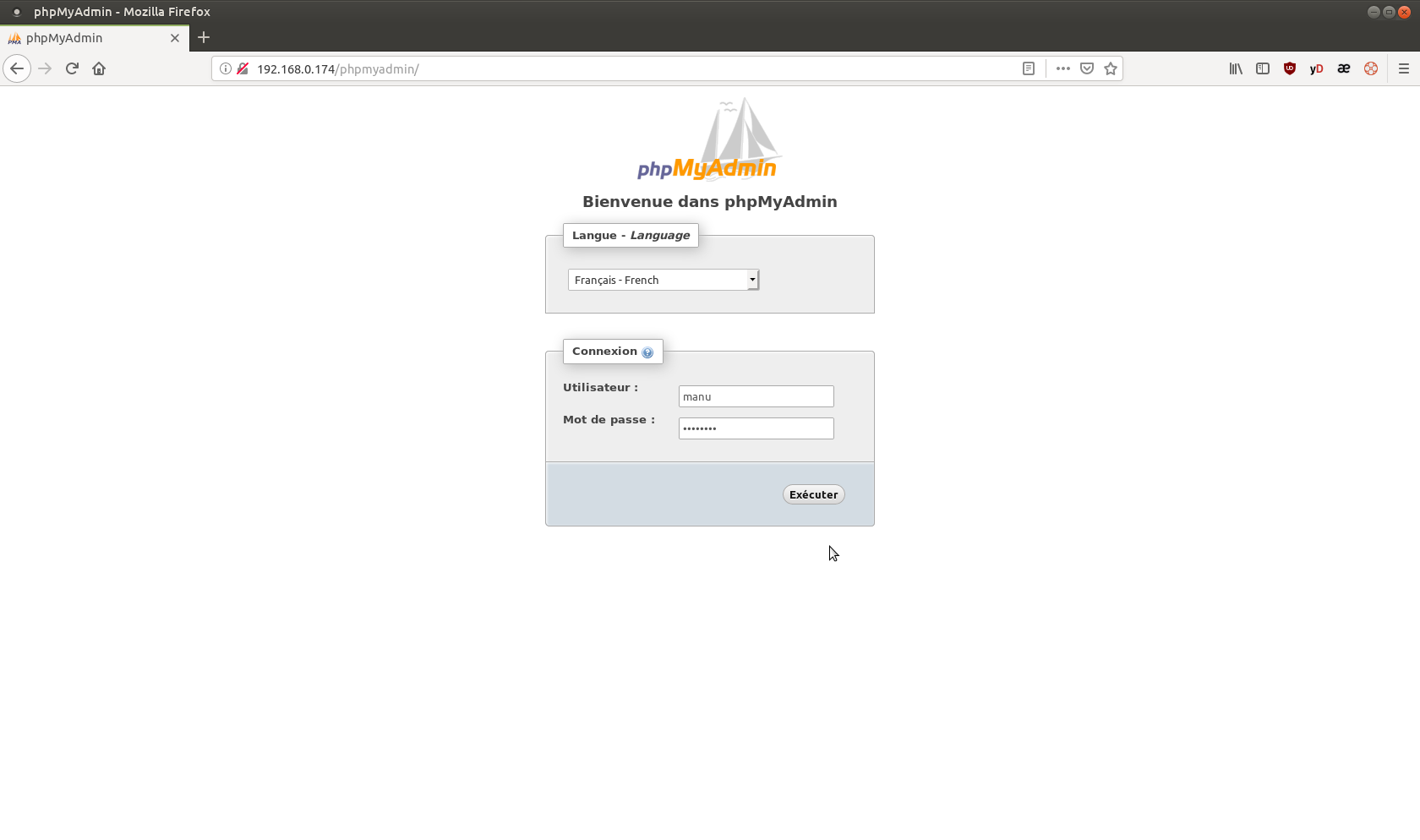
http://adresse_ip_du_pi/sonde/
Faire des graphes
Pour faire des graphes j'utilise la librairie Highcharts
On va donc la télécharger avec votre PC ici
Dézipper le dossier, puis à l'aide de Filezilla, copier le fichiers highcharts.js qui se trouve dans le sous-dossier code, et le thème gray.js qui se trouve dans le sous-dossier theme dans votre dossier /var/www/html/sonde du Raspberry Pi.
Télécharger également jquery en faisant un clic droit sur le lien et enregistrer la cible du lien sous..., renommer le en jquery.js ,et copier le à l'aide de Filezilla dans votre dossier web du Raspberry Pi /var/www/html/sonde.
nous avons donc 5 fichiers dans notre dossier /var/www/html/sonde (notre site web) du Rasperry Pi:
- index.php
- index.css
- jquery.js
- highcharts.js
- gray.js
On va maintenant créer le fichier data.php qui va interroger la base de donnée et nous sortir les datas au format json, pour faire notre graphe
On se place dans le dossier sonde
cd /var/www/html/sonde
Puis on crée le fichier data.php
nano data.php
Et on y copie le code suivant :
Pour voir le résultat, il suffit d'ouvrir Firefox ou Chromium et d'entrer l'adresse suivante :
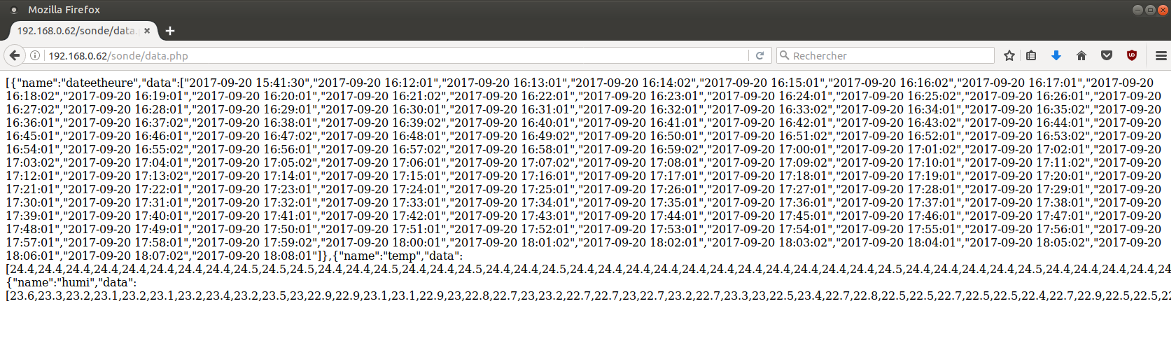
http://adresse_ip_du_pi/sonde/data.php
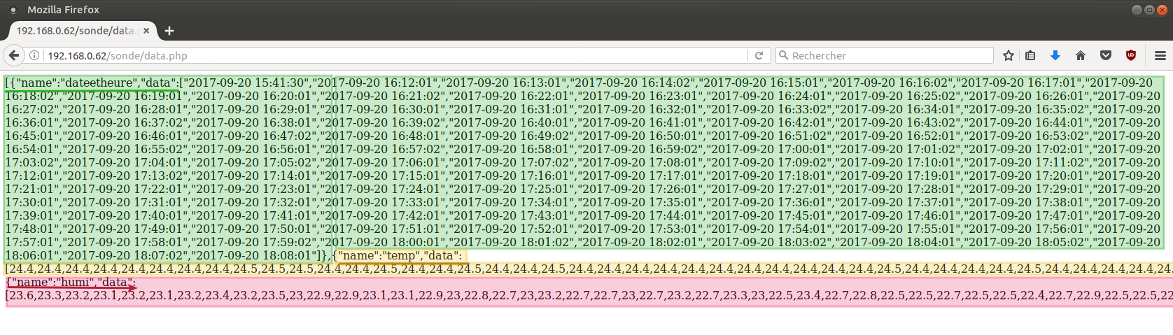
Et vous devriez avoir ceci :

On retrouve nos 3 champs :

chaque groupe de data, colorié ici sur l'image, correspond à un numéro de champ, nous avons ici 3 champs : champ 0 à champ 2.
On va maintenant créer le graphe en lui même
cd /var/www/html/sonde
Pour être sur de se trouver dans le bon dossier, puis
nano graphe.js
Et on y copie le code suivant :
On va maintenant modifier la page index.html pour intégrer notre graphe, on va appelé la librairie jquery, highcharts, le thème et le graphe dans cette ordre et dans le head de la page HTML comme ceci:
nano index.html
Puis modifier le code comme celui-ci :
Pour voir le résultat, il suffit d'ouvrir Firefox ou Chromium et d'entrer l'adresse suivante :
http://adresse_ip_du_pi/sonde/
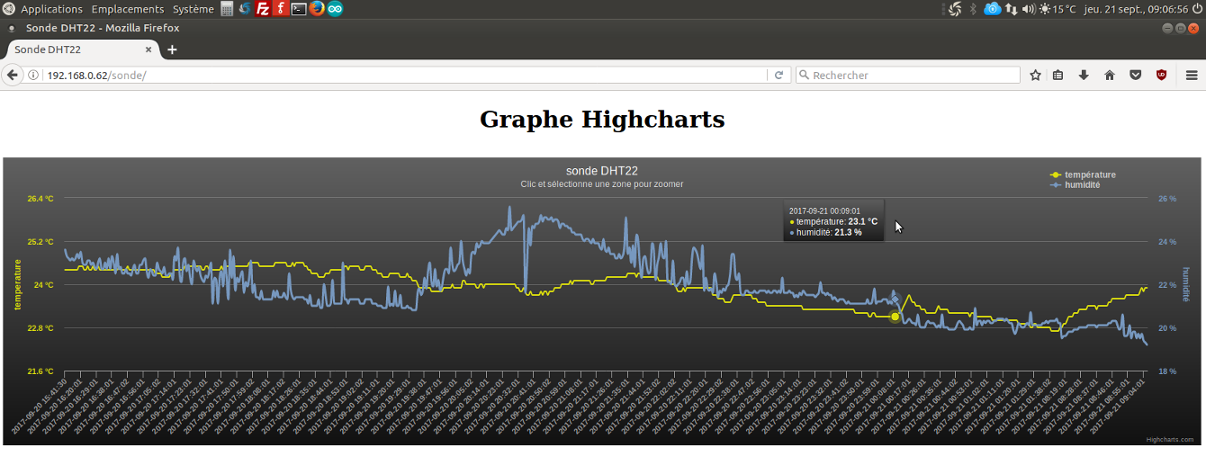
Et vous devriez avoir ceci :

Faire des jauges
Pour dessiner ces jauges nous allons utiliser la librairie RGraph, télécharger la avec votre PC, et dé-zipper l'archive.
Puis à l'aide de Filezilla, copier les 3 fichiers suivant :
- RGraph.common.core.js
- RGraph.common.csv.js
- RGraph.gauge.js
dans votre dossier web du Raspberry Pi /var/www/html/sonde
.Pour afficher la dernière valeur dans la sonde, on va passer par un fichier CSV, on va donc modifier notre programme python dht22.py pour y ajouter l'écriture des datas dans un fichier CSV
Voici le fichier modifié :
On y à ajouté l'import de la librairie csv et la partie jauge, maintenant, toutes les minutes, le programme écrasera ce fichier avec les nouvelles valeurs
On va venir récupérer ces valeurs pour créer nos jauges
On créer donc le fichier jauge.html
cd /var/www/html/sonde
Puis
nano jauge.html
Et on y copie le code suivant :
Et maintenant on va modifier nos pages index.html et index.css pour y ajouter nos jauges
nano index.html
Puis modifier le code comme celui-ci :
Et
nano index.css
Puis modifier le code comme celui-ci :
Dans le fichier index.html on y a insérer une ligne de code en PHP qui récupère la page jauge.html
On doit donc renommer notre fichier index.html en index.php
Soit par Fillezilla, soit en ligne de commande :
mv /var/www/html/sonde/index.html /var/www/html/sonde/index.php
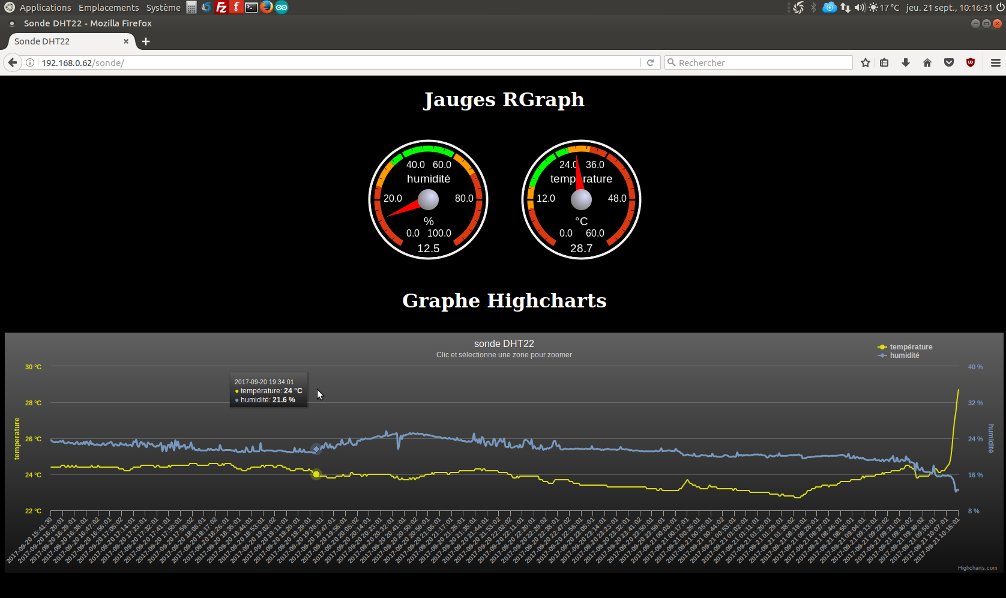
Pour voir le résultat, il suffit d'ouvrir Firefox ou Chromium et d'entrer l'adresse suivante :
http://adresse_ip_du_pi/sonde/
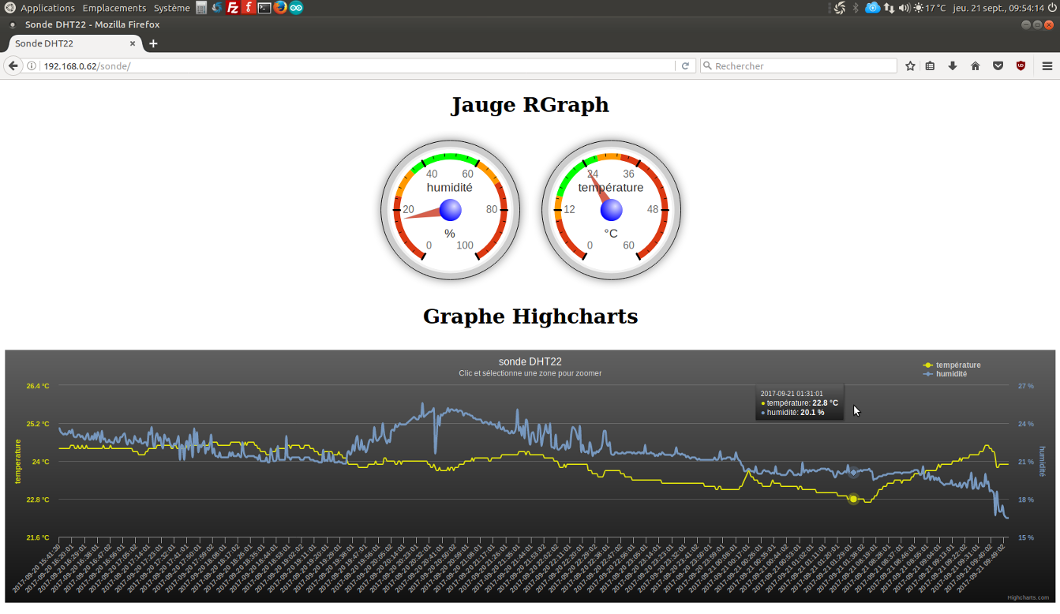
Et vous devriez avoir ceci :

Voilà, vos jauge se rafraîchissent toutes les 30 secondes.
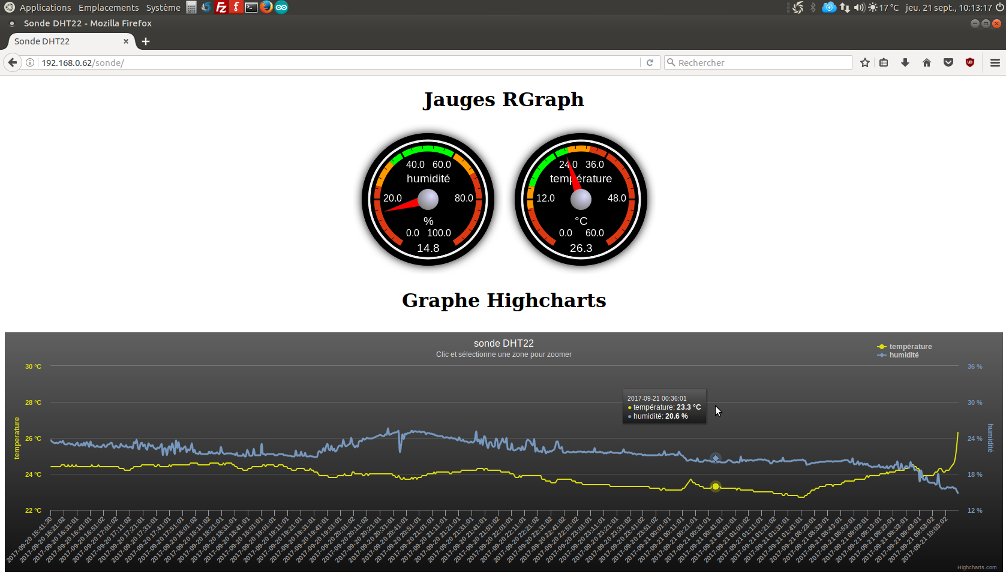
Vous pouvez changer l'apparence des jauges en modifiant le fichier RGraph.gauge.js
Voici un exemple :

On harmonise en ajoutant dans le fichier index.css, un fond noir et l'écriture en blanc pour la balise html :