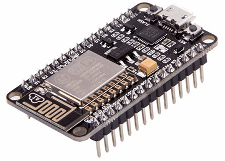
Voici un NodeMCU, une board de développement a base d'ESP12 de la famille des ESP8266

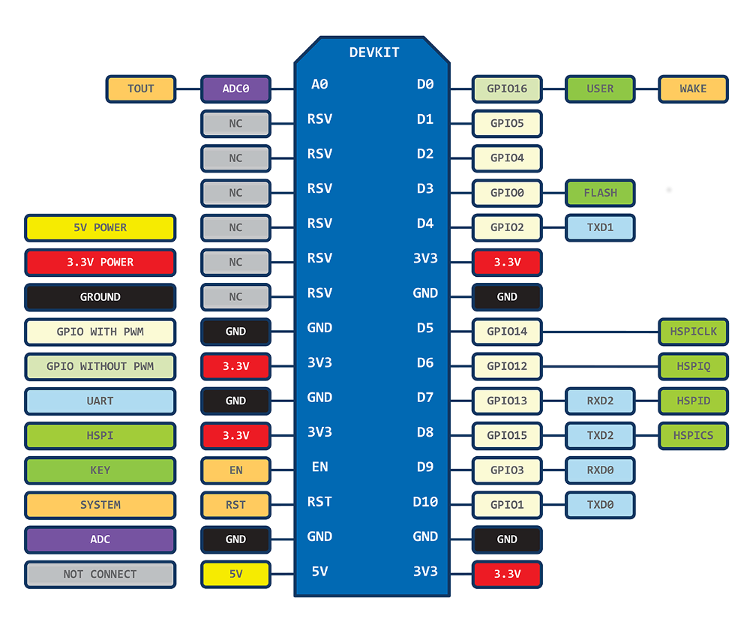
pinout

Programmer le NodeMCU :
On peut utiliser plusieurs Firmware différent avec le NodeMCU,
avec le Firmware d’origine le langage est le LUA
avec micro python le langage est python
et ce qui nous intéresse dans notre cas c'est l’ IDE Arduino avec le langage de l’Arduino (langage c).
On le programme par le port série (port USB d’un pc) dans un premier temps, ensuite on pourra le programmer par le réseau.
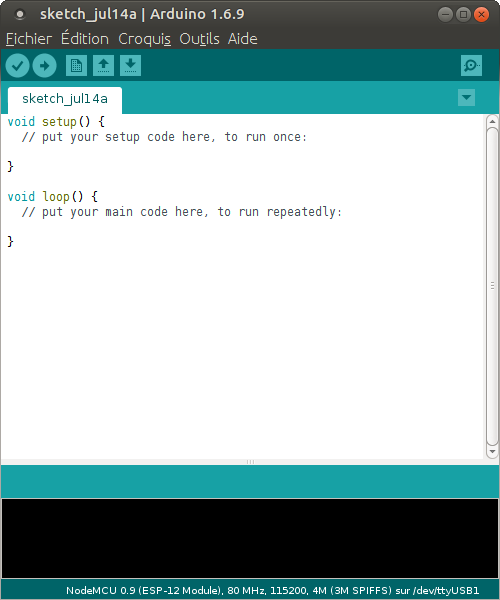
Commençons par télécharger l’ IDE Arduino, une fois installé lancez le, vous devriez avoir ceci :

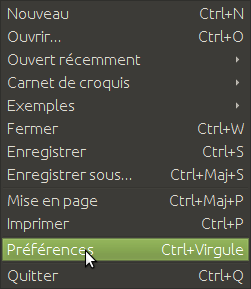
Se rendre dans Fichier » puis Préférences :

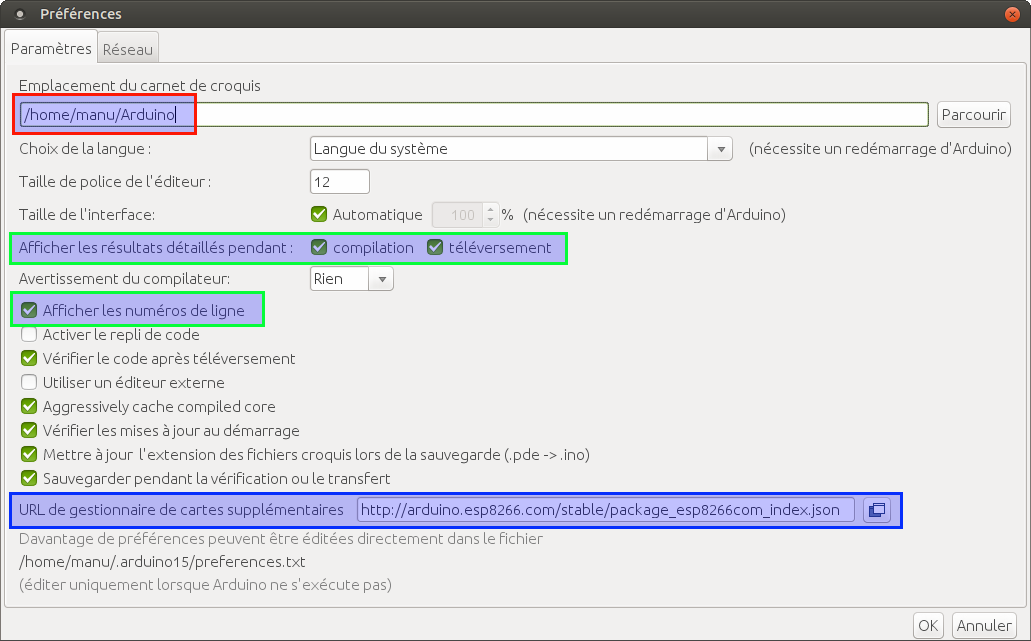
puis dans l’image ci-dessous :

Encadrer en rouge, le chemin où se trouve le dossier Arduino et les librairies,
les programmes que l’on fait.
(je suis sous Linux, pour Windows il y aurait c:/Arduino/ ou c:/document/Arduino)
Encadrer en bleu vous devez placer ici cette URL :
http://arduino.esp8266.com/stable/package_esp8266com_index.json
Puis cocher comme moi ce qui est encadré en vert
Puis faites OK pour valider.
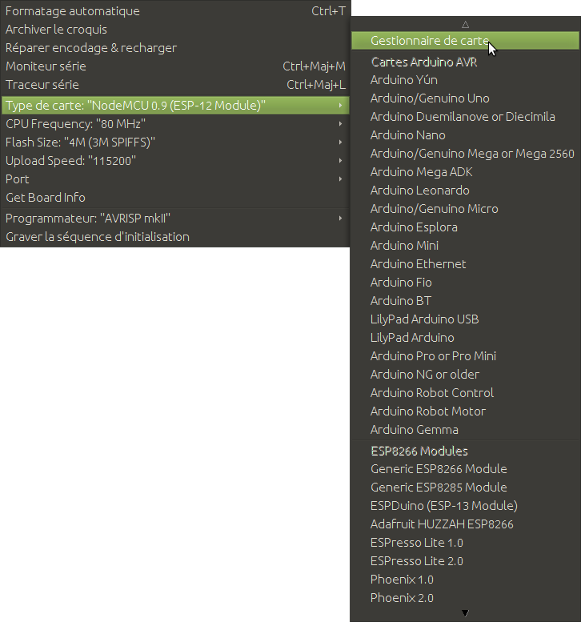
Allez dans « Outils », « Type de carte », et « Gestionnaire de carte » :

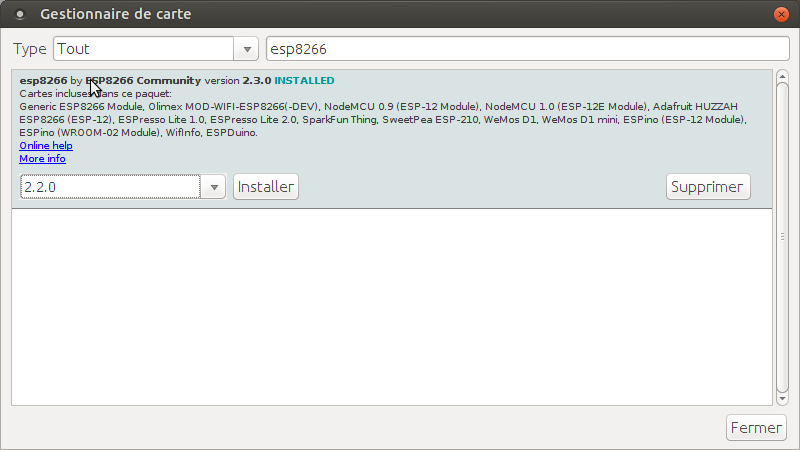
Tapez esp8266 dans le champ de recherche, vous devriez voir esp8266 by esp8266 community.

Puis installez et fermez.
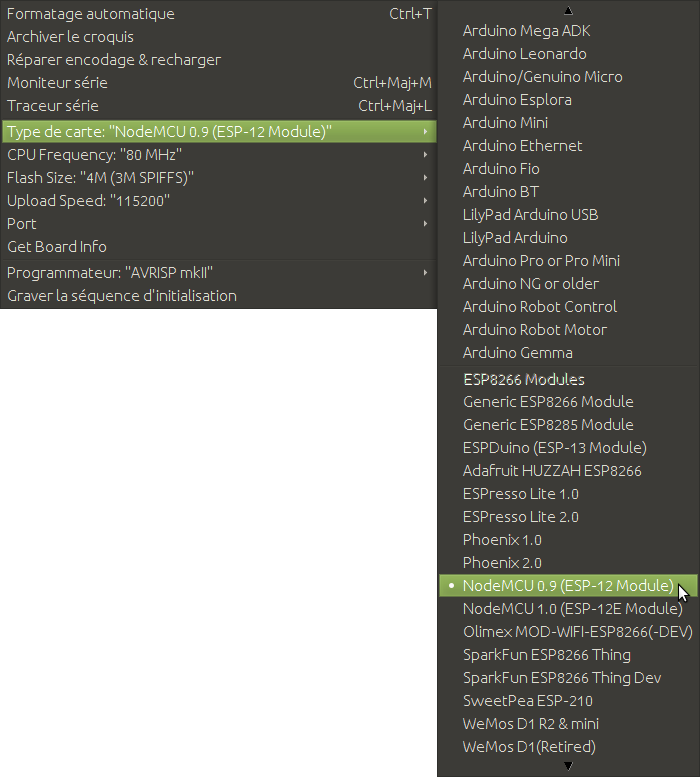
Maintenant sélectionnez le type de carte : NodeMCU 0.9, 1.0 ou esp8266 generic

Assurez-vous du bon fonctionnement en téléversant le fichier Exemples --> 01.Basics --> Blink
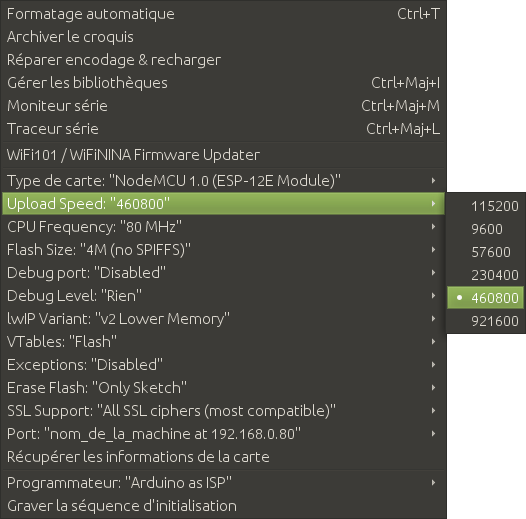
On règle la vitesse de transfert :

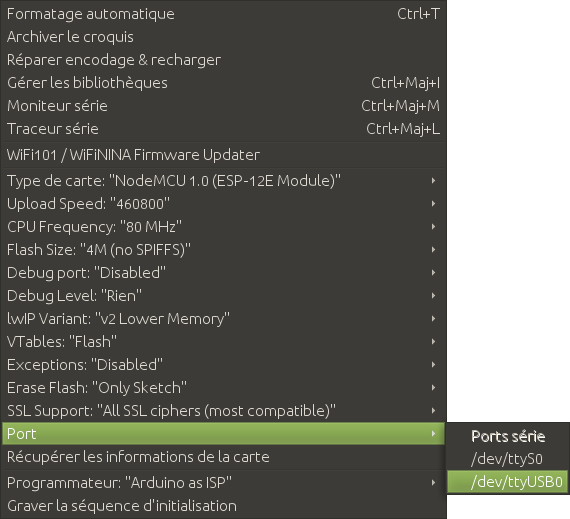
Le port utilisé :

Si vous avez une erreur, faite une recherche sur le web sur l'installation en fonction de votre système d'exploitation
Sous Linux on doit ajouter ajouter l'utilisateur au group dialout, après un reboot du PC cela fonctionne, si vous n'y arrivez pas contactez moi je vous aiderez.
Maintenant que cela fonctionne on peut continuer.
Installer des librairies
Comme pour la programmation, c'est la méthode est identique a un Arduino :
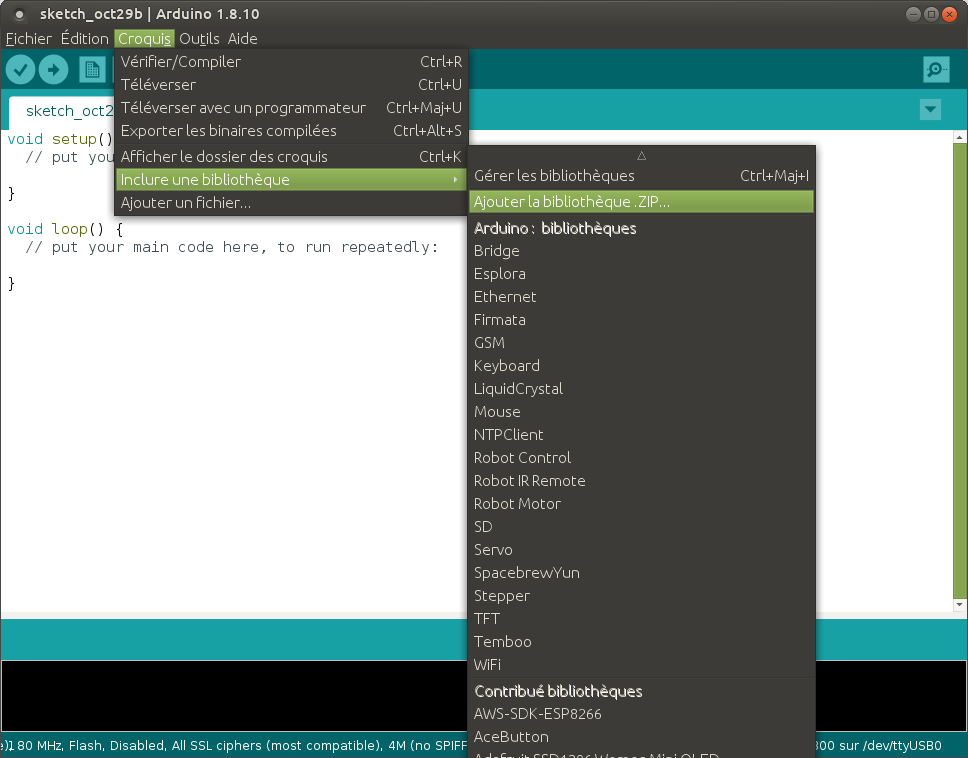
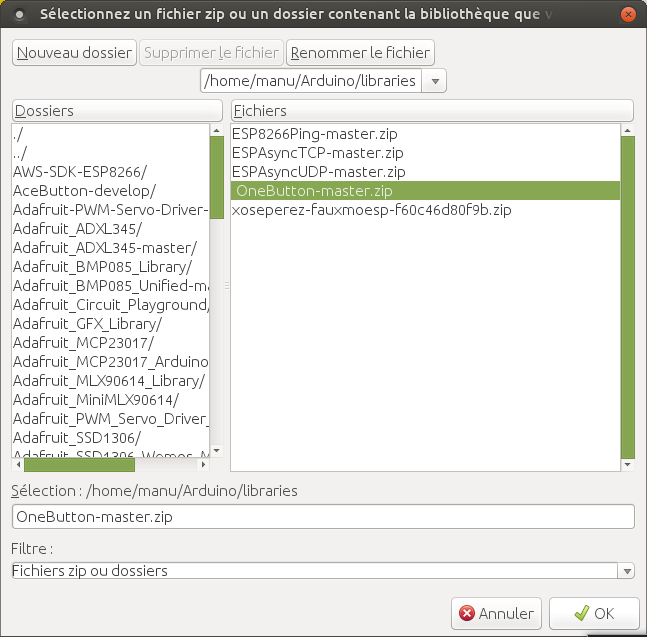
- Soit en ajoutant un fichier zip :

Sélectionnez un fichier zip ou un dossier contenant la bibliothèque que vous souhaitez ajouter et faite ok

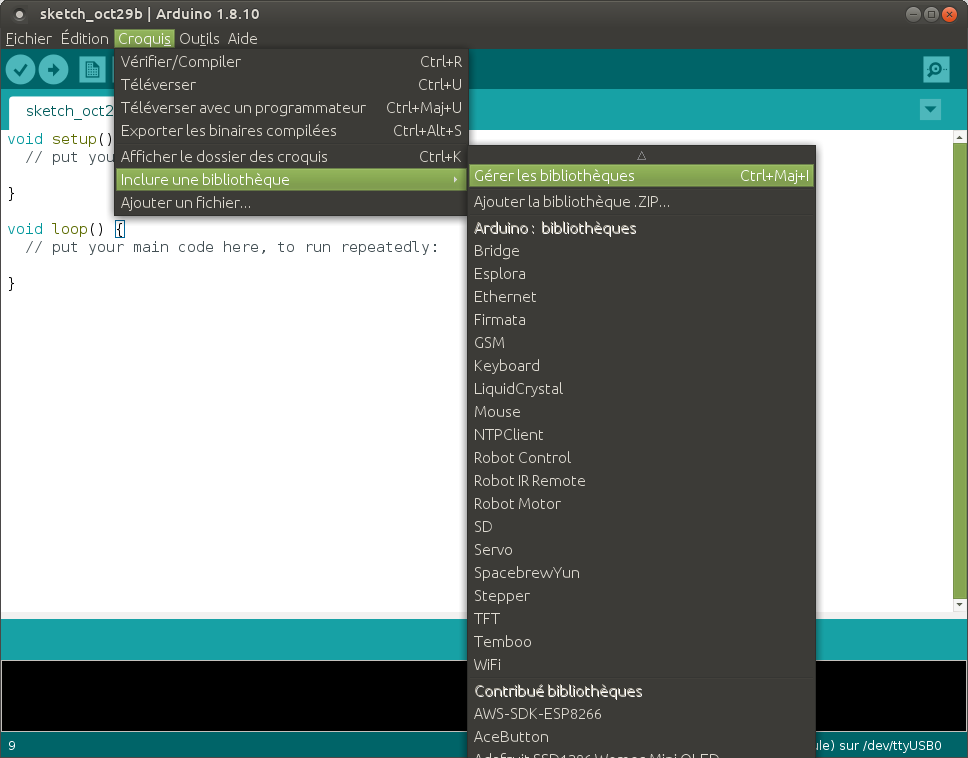
- Soit par le gestionnaire de bibliothèque :

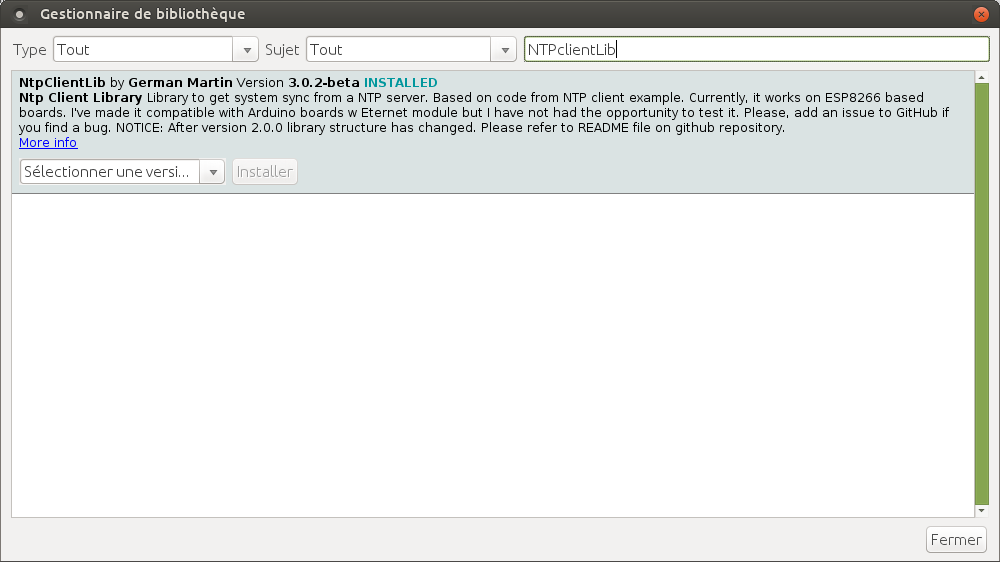
On tape le nom dans le moteur de recherche

La date et l'heure
Il peut être utile de connaître l'heure et la date pour nos programmes
voici une librairie sympas pour les esp8266, la librairie NTPclientLib
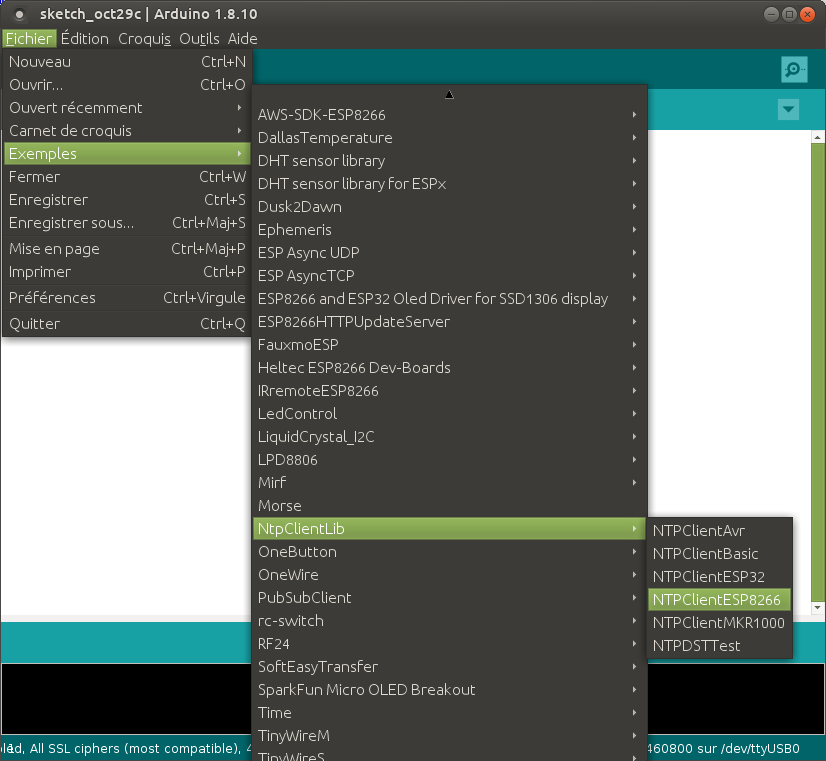
Une fois installé, on prend le fichier d'exemple NTPClientESP8266:

changez vos identifiants WIFI et testez le programme
cette librairie prend en compte le changement d'heure, ce qui est vraiment bien, voici un autre exemple et les explications :
NTP_esp8266.ino
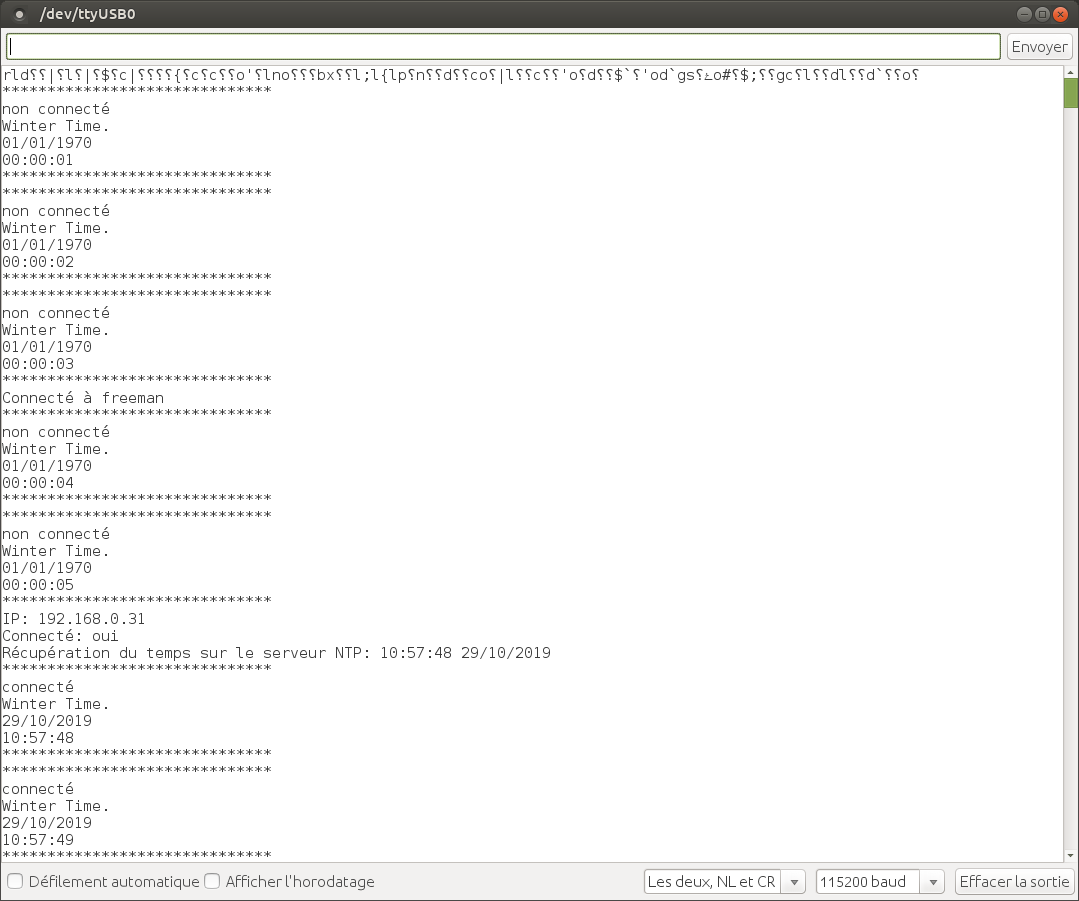
une fois le wifi renseigné, voila ce que cela donne au démarrage du programme :

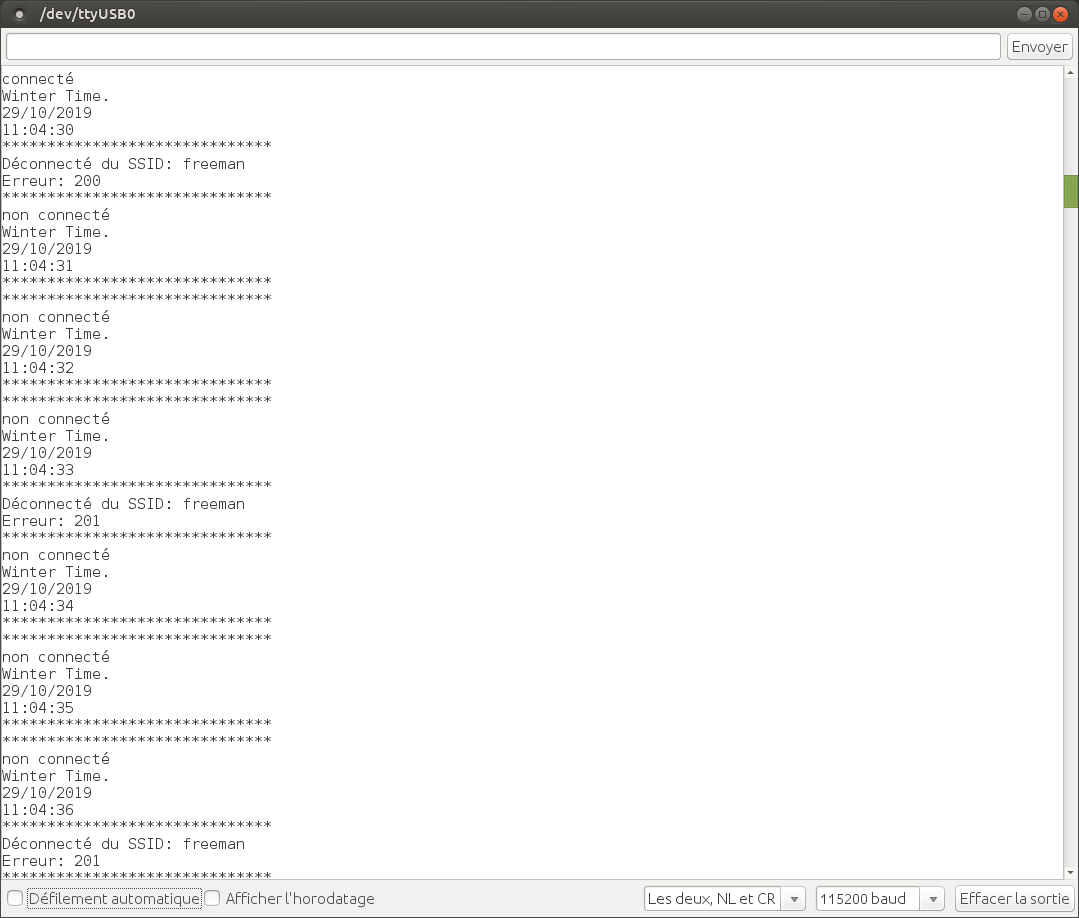
lorsque l'on est déconnecté du réseau, on stop la synchro mais l'heure est maintenu :

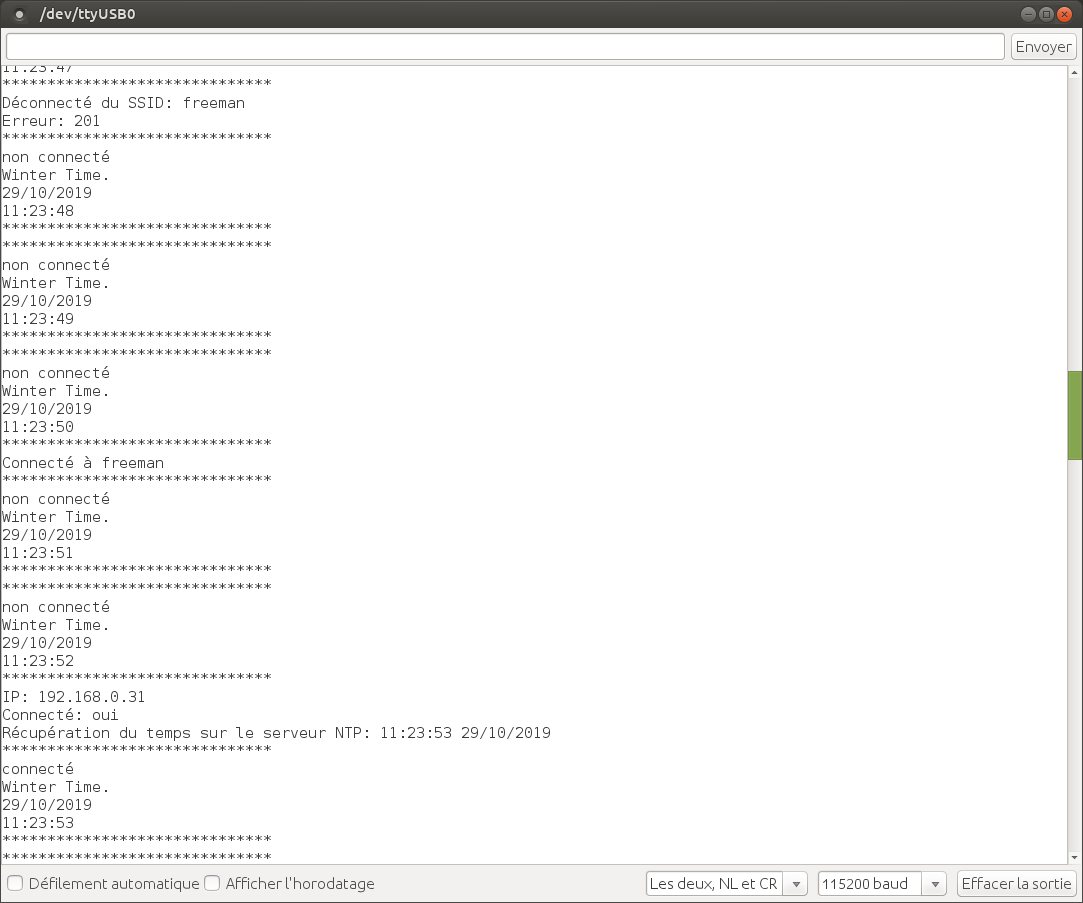
lorsque l'on est se reconnecte au réseau, on redémarre la synchro :

update et serveur web
Une des possibilités très utile est de flasher la puce par le web, ainsi on peut modifier son programme a distance.
J'utilise 2 méthodes:
- la première par OTA (over the air) directement avec l'IDE Arduino :
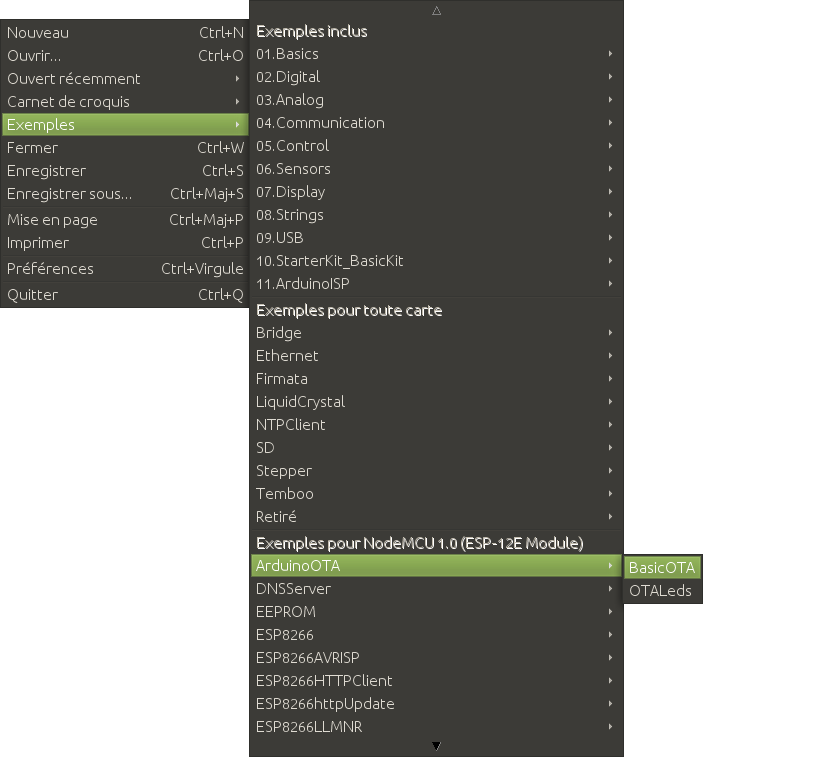
Pour cela j'ai pris l'exemple ci dessous, que j'ai épuré, mais étudiez l'exemple complet, il y a des paramètres utiles a connaître

exemple_flash_a_distance.ino
choisissez le port et téléversez votre programme
maintenant, branchez votre NodeMCU sur un chargeur de téléphone, fermez le programme Arduino et redémarrez le
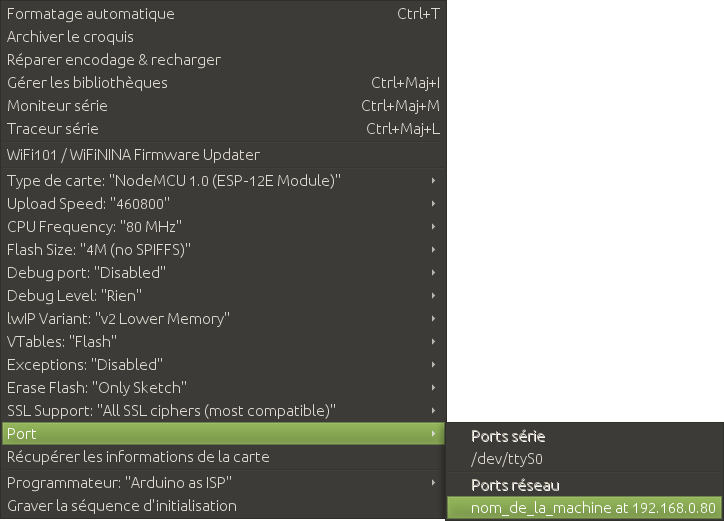
regardez dans le choix des ports, vous y verrez le port distant de votre NodeMCU :

Prenez ce deuxième code et envoyez le par OTA
exemple_flash_a_distance2.ino
Vous pouvez constater que le programme a bien été modifié, la LED clignote
- La deuxième méthode est par un serveur web
Dans cet exemple, on va créer 2 fonctions pour allumer ou éteindre la LED du NodeMCU par le web et utiliser la fonction pour pouvoir flasher le programme a distance
exemple_serveur_avec_flash_a_distance_et_commande_gpio.ino
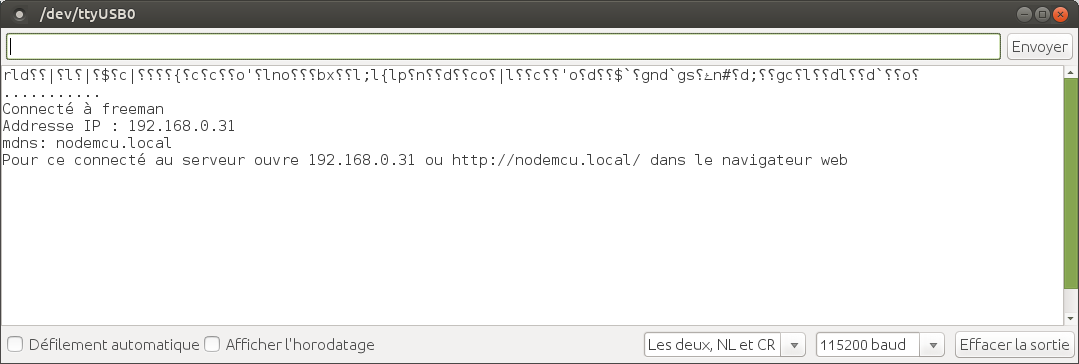
On obtient les infos de connexion dans la com série :

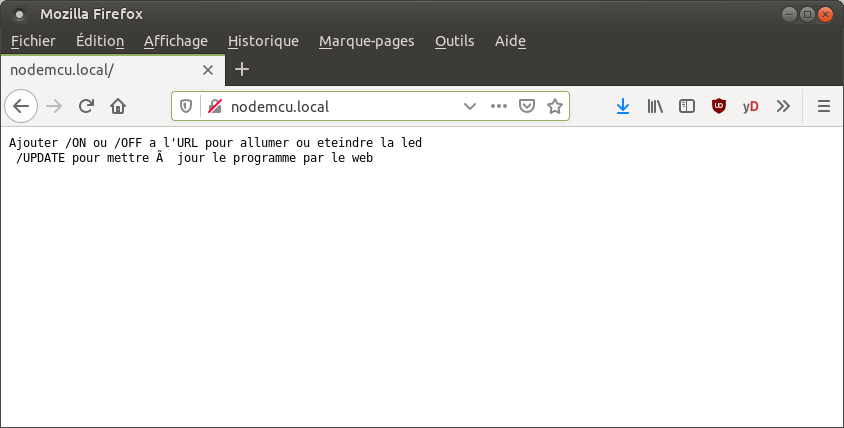
et cela en se rendant sur la page d'accueil :
Vous aurez votre programme en fonctionnement.

Si vous charger les urls http://nodemcu.local/ON ou http://nodemcu.local/OFF vous allumez ou éteignez la led.
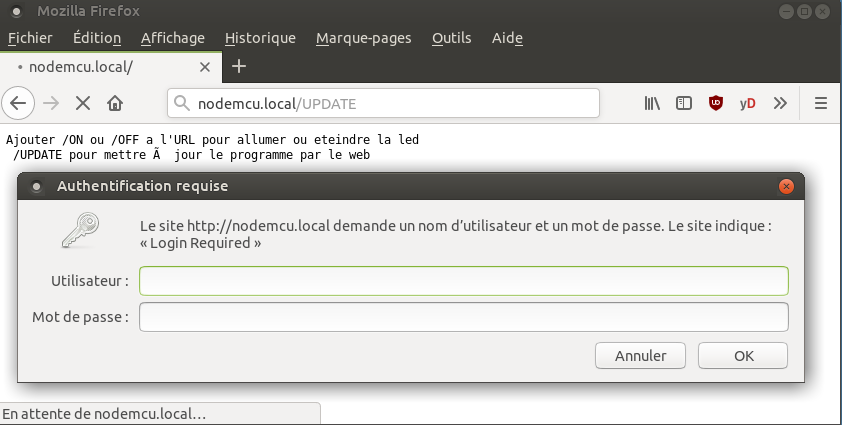
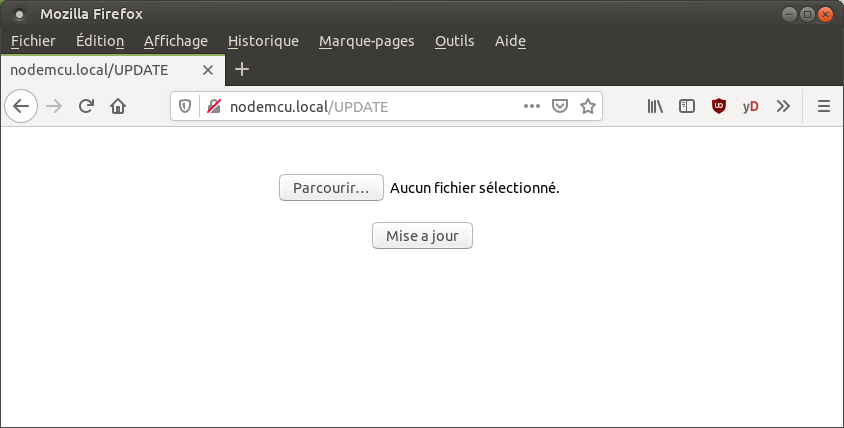
Si vous charger l'url http://nodemcu.local/UPDATE vous tombez sur une demande d'identification, il faudra y mettre vos identifiants de la fonction update.


Le programme à envoyer doit être le fichier .bin résultant d'une compilation.
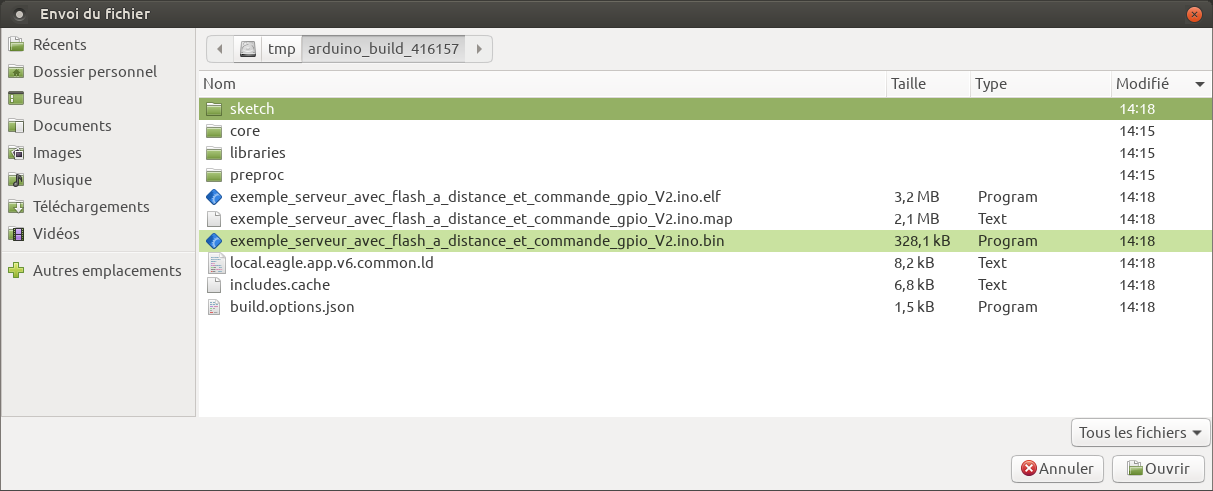
Quand vous compilez un programme, un fichier Nom_du_programme.bin est créer dans votre dossier temp du pc, généralement dans un dossier appelé arduino_build, C'est ce fichier qu'on envoie au nodemcu
On va tester en modifiant notre programme précédent, on va ajouter du style a la page avec du code html
Allez sur la page nodemcu.local/UPDATE puis compiler ce programme sans le téléverser
exemple_serveur_avec_flash_a_distance_et_commande_gpio_V2.ino
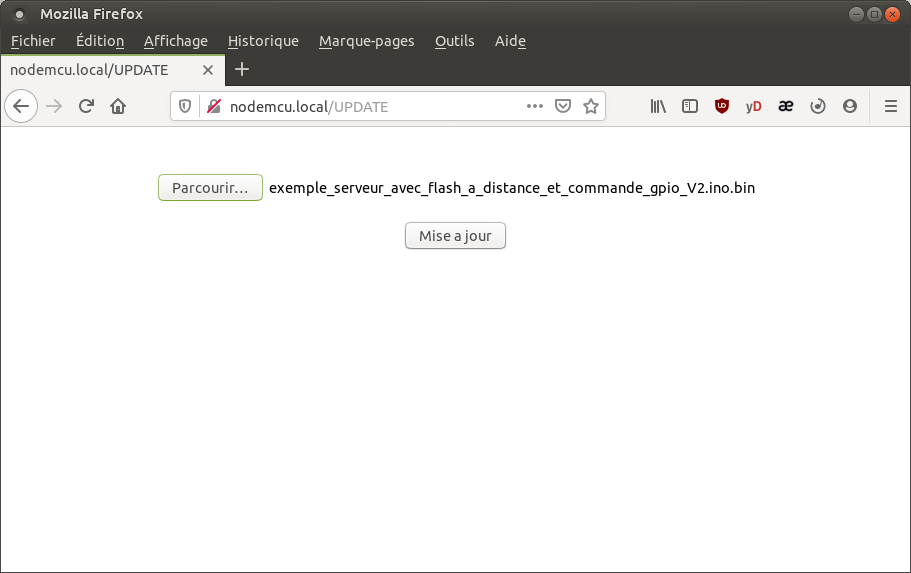
ensuite, récupérez ce programme en faisant Parcourir, et cherchez le dans votre dossier temp, sous linux cela donne cela :


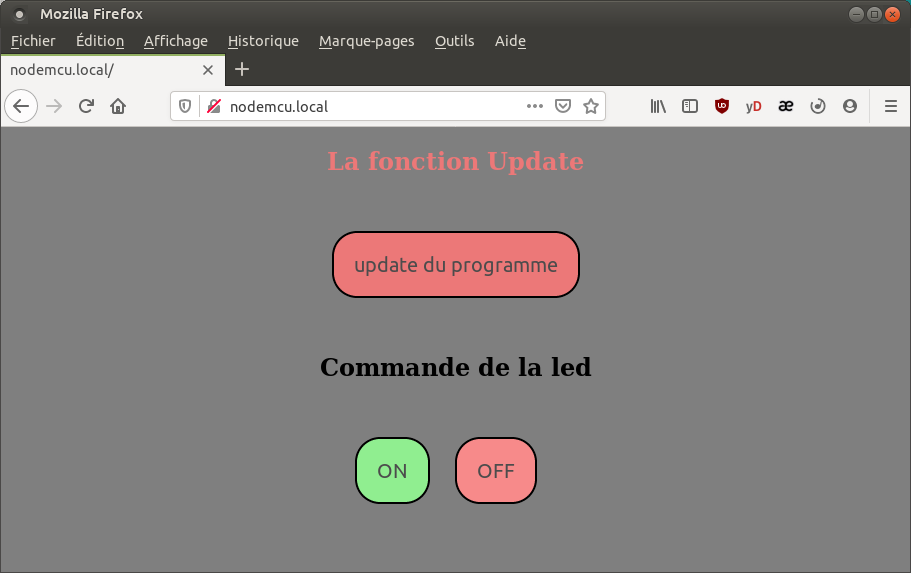
Une fois la connexion a la page perdue, retournez sur la page d'accueil : nodemcu.local
Vous aurez votre nouveau programme en fonctionnement :

Intégré dans nos page web du code HTML et du JavaScript.
Si on désire rafraîchir dans une page web, les datas d'une sonde par exemple, sans rafraîchir la page entièrement on utilisera du code JavaScript
Exemple avec une sonde DHTXX (température, humidité)
ici une DHT22

On la branche ainsi :
- 3.3V du NodeMCU au VCC
- GPIO 4 (D2) du NodeMCU au data
- GND du NodeMCU au GND
- pin 3 de la dht22 non utilisé
- une resistance de 4.7kohm entre vcc de la sonde et pin data de la sonde
On a besoin de la librairie Adafruit_DHT
Voici un petit programme pour lire les sondes quand on est connecté au serveur, nos datas seront mises à jour sur la page web
dht_esp8266.ino :
La com Série donne ceci au démarrage :

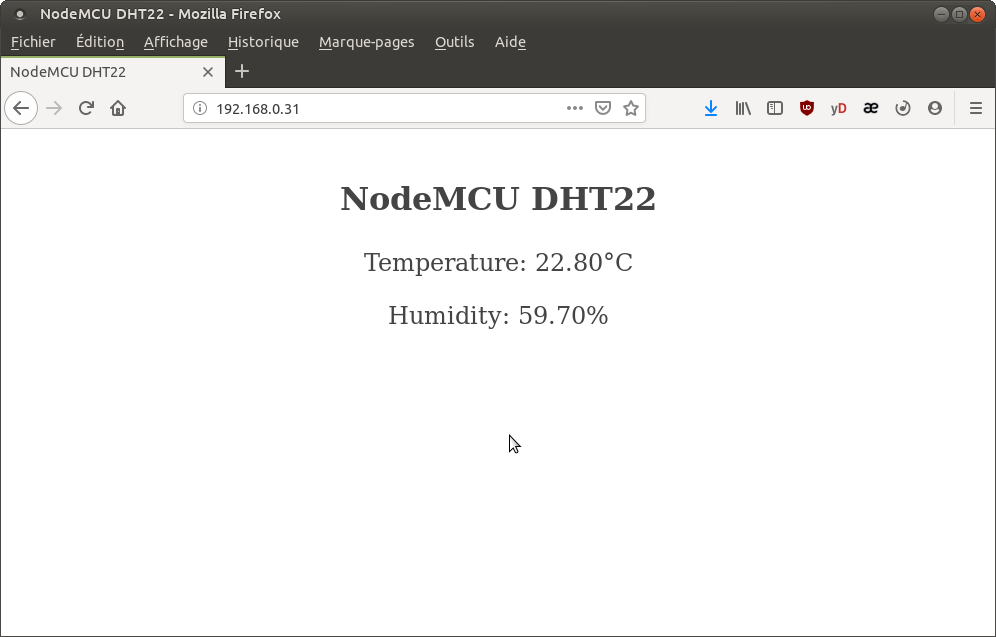
Tapez l'ip, mentionné dans la com série du nodemcu, dans votre navigateur et voyez le résultat :

Vos datas sont mise à jour sans rafraîchir la page web.
Envoie de datas vers une Base de Donnée
Il est souvent nécessaire d'envoyer les datas dans une base de donnée, soit sur un Raspberry pi, soit sur un NAS
Voici une méthode pour envoyer les datas à un fichier .php sur le serveur distant qui traitera les datas et les enverra dans une base de donnée
Pour cet exemple on crée une base de donnée sur son serveur distant, Raspberry pi, NAS ou hébergement externe
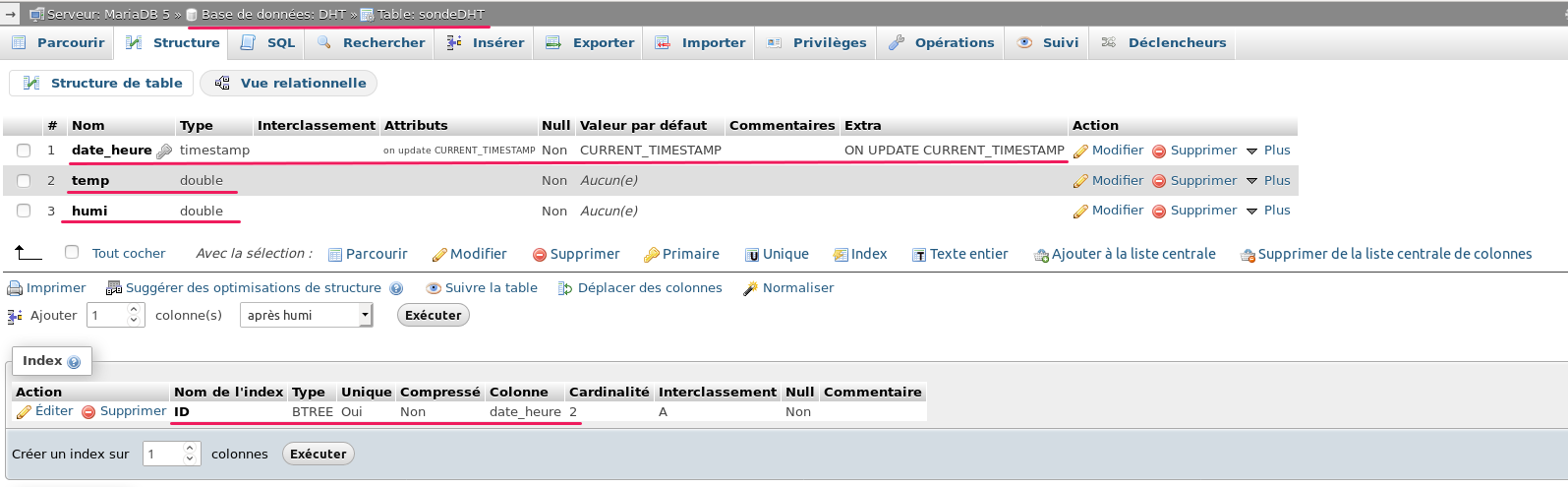
On crée une BDD nommée DHT, on crée une table nommée sondeDHT de 3 champs, comme ceci :
On met un index unique sur la colonne date_heure nommé ID. Voila ce que cela donne avec phpMyAdmin :

Maintenant on crée un dossier nommé test à la racine de son serveur web, et on y crée le fichier data.php qui va traiter les datas envoyées par le nodemcu :
data.php :
Voila ce fichier récupérera les data de la sonde et les enverra dans la BDD, qui ajoutera la date et l'heure de la réception.
Maintenant voici le programme du NodeMCU qui enverra les datas de la sonde :
DHTbdd.ino :
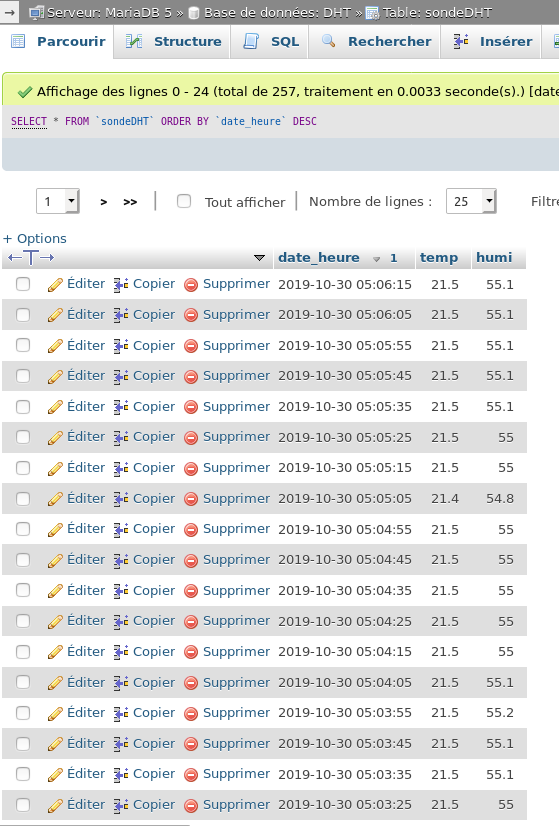
Si vous regardez dans votre BDD, vous pouvez voir que vos datas y sont sont bien envoyées

envoie de datas par socket TCP
Il peut être utile d'envoyer des datas a un autre NodeMCU distant, dans cet exemple on aura un NodeMCU serveur qui récupère et envoi des infos, et un client qui envoie et récupère des infos
Toute les 2 secondes, le client va envoyer alternativement à chaque boucle le mot LOW ou HIGH au serveur
le serveur va allumer ou pas sa LED en fonction du message reçu (LOW ou HIGH) et va retourner ce message au client
une fois que le client a reçu le message du serveur, il allume sa LED ou pas
CLIENT_nodemcu.ino :
SERVEUR_nodemcu.ino :
Utilisation de la mémoire SPIFFS
Sur la famille des esp8266 on peut utiliser de la mémoire comme espace de stockage, un peu comme une carte SD, voici un peu de documentation
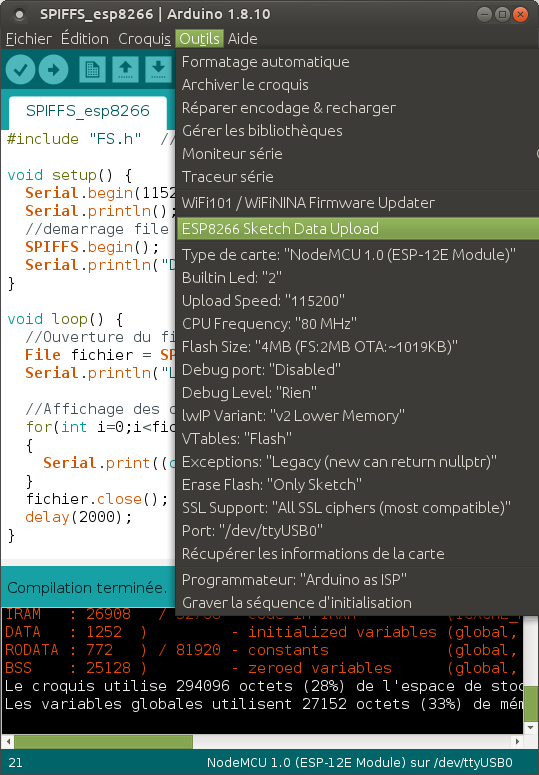
On a besoin de l'outil :ESP8266FS pour déposer depuis le pc des fichiers dans la zone mémoire SPIFFS de l' esp8266
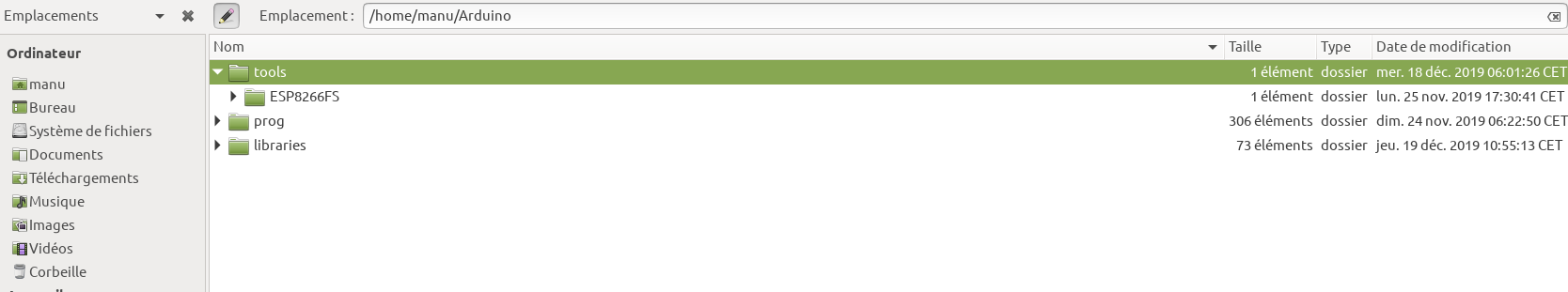
On doit créer un dossier nommé tools dans votre dossier Arduino.
Puis dézippé le dossier téléchargé et déplacer ce dossier dans votre dossier tools précédemment crée

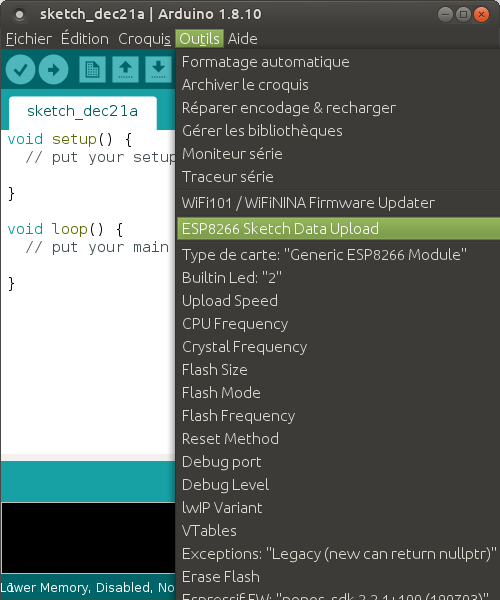
maintenant on lance l'ide Arduino (on le ferme et ré-ouvre s'il était déjà lancé), et on a notre outils d'installé :

Il suffi maintenant de créer un dossier nommé data dans le dossier de votre programme Arduino, et tout ce qui s'y trouve sera uploader avec notre outils dans l' esp8266.
On va créer un programme qui lit un fichier stocké dans sa mémoire SPIFFS :
SPIFFS_esp8266.ino :
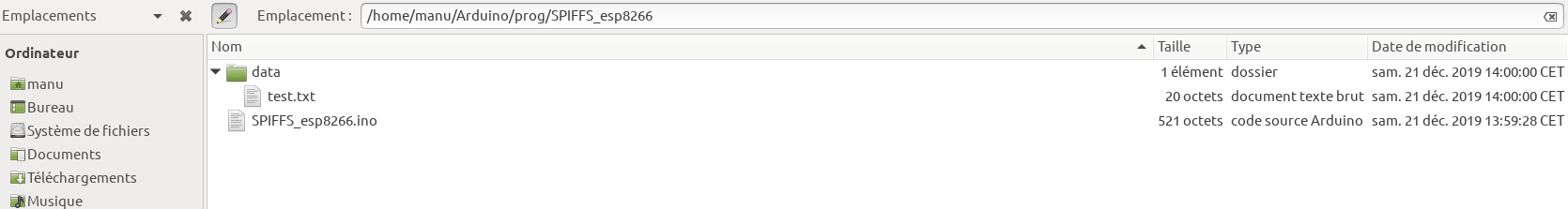
une fois que se programme est enregistré, on se déplace dans le dossier, du programme (dans votre dossier Arduino), puis on y créer un dossier nommé data a coté du programme
Et dans ce dossier on créer un fichier txt nommé test.txt, écrivez n'importe quoi dedans et enregistré le.

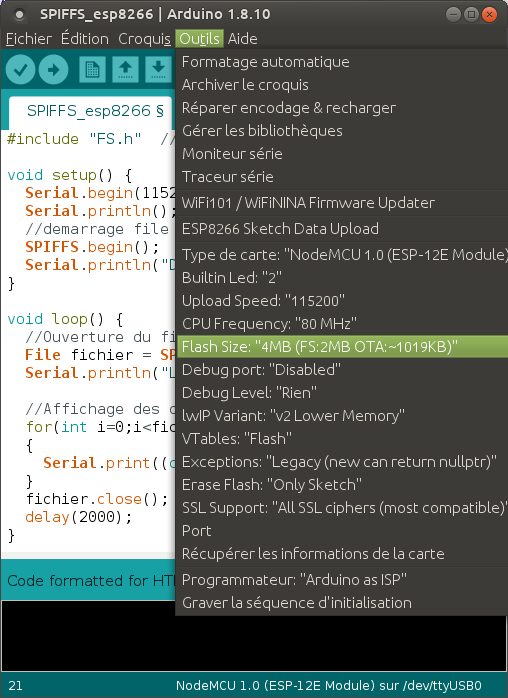
Maintenant on va téléverser notre programme en modifiant le flashsize :

Ici 2MB pour le spiffs et 1 pour l'OTA, il réserve toujours de la mémoire pour l'OTA, on choisi combien on veut pour l'espace SPIFFS, cela dépend de votre ESP, pour un NodeMCU on a 4MB de disponible, la config max est de 3mb pour le SPIFFS et 1 pour l'OTA.
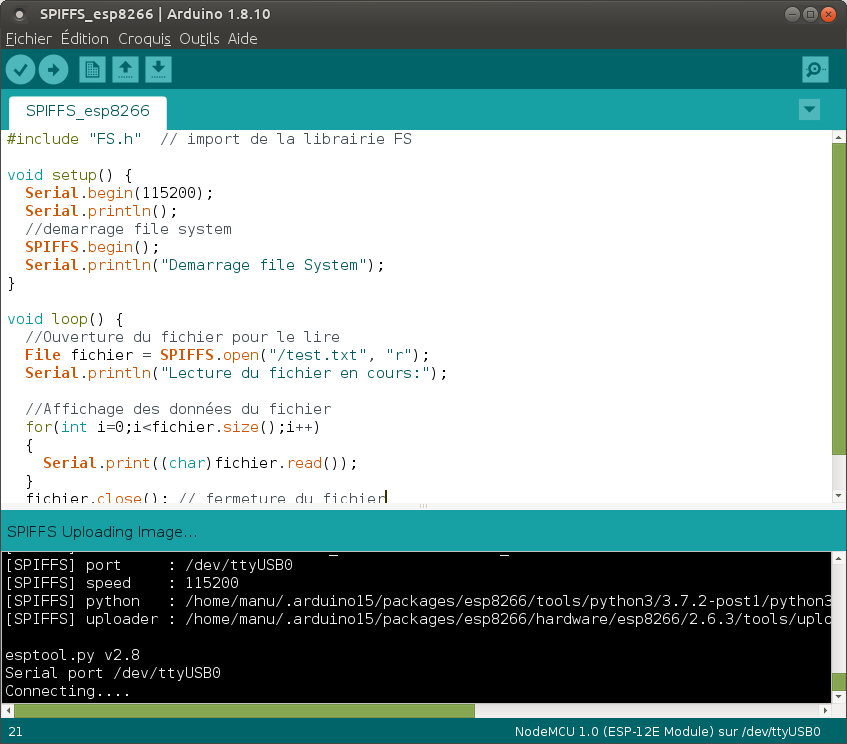
Puis une fois le programme téléversé, on envoi le contenu du dossier data avec l'outils, il faut avoir fermer la com serie avant l'envoie


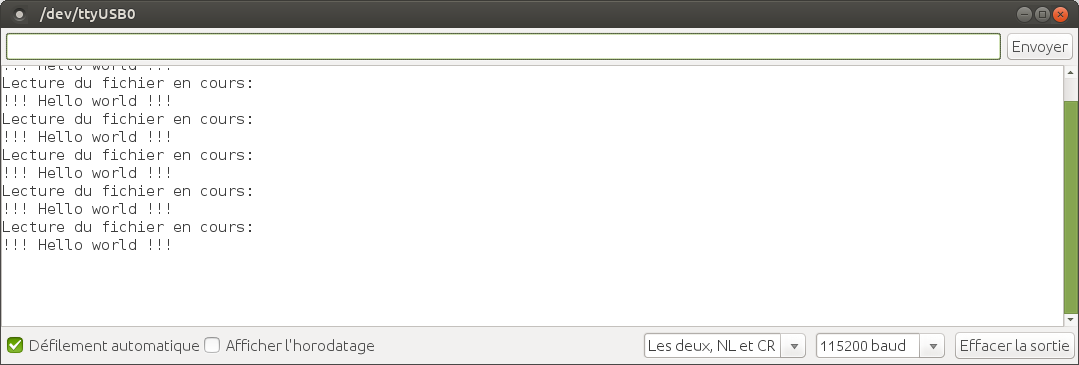
Maintenant on ouvre la com série une fois que l' esp8266 a redémarré :

Voila, maintenant on peut utilisé cet espace pour y stocker des images, du code javascript, css etc ..., et du coup on peut faire des sites dynamiques de qualité
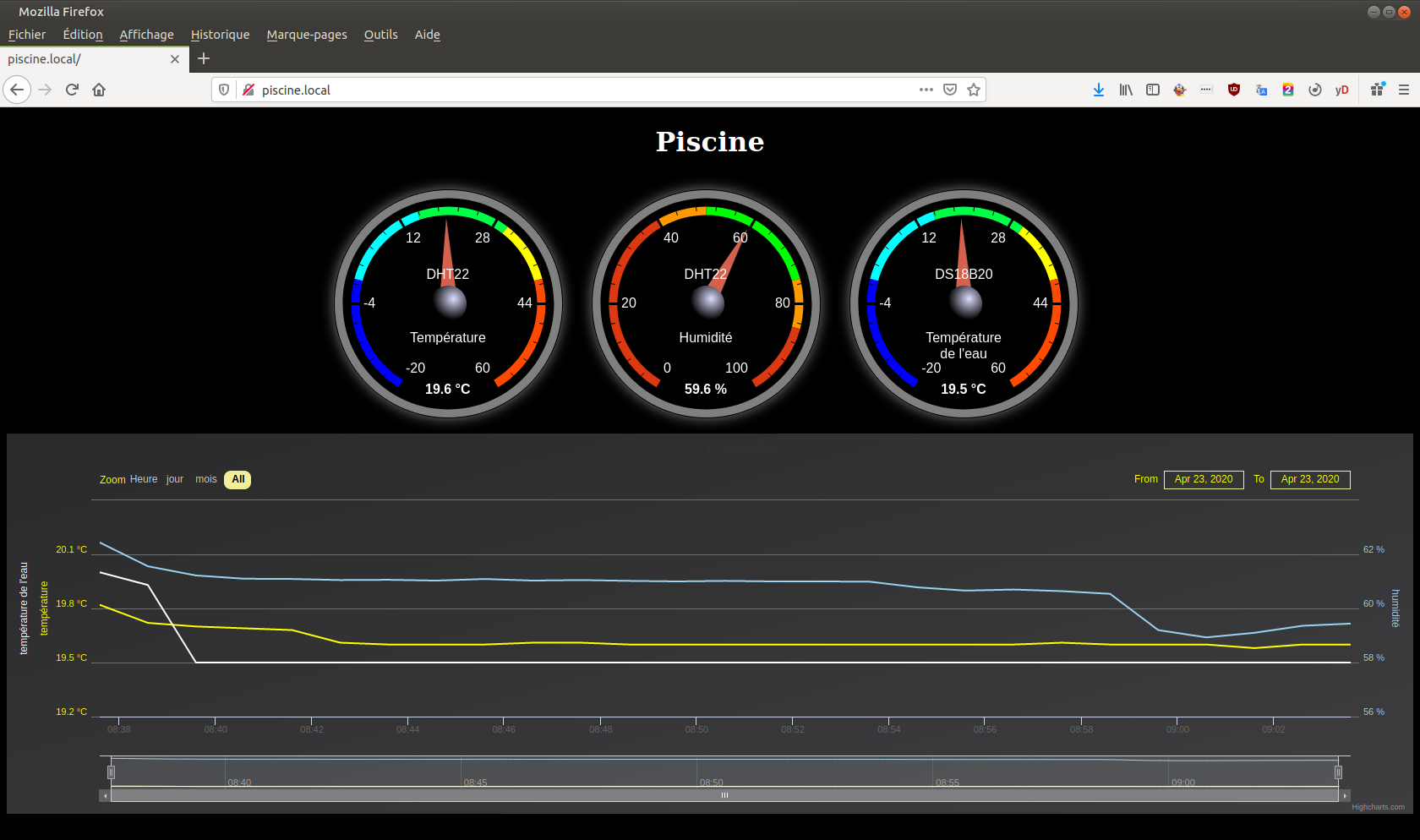
Afficher un graphique
Une fois que vous avez accès a la mémoire SPIFFS, on peut y stocker des librairies JS pour faire des graphes
Voici un exemple avec un NodeMCU et une sonde DHT22 branché sur le GPIO 4 (D2)
On aura besoin de la librairie Rgraph pour dessiner les jauges
Ensuite on téléverse ce programme :
jauge_RGraph_avec_graph_chartsjs_live_data.ino :
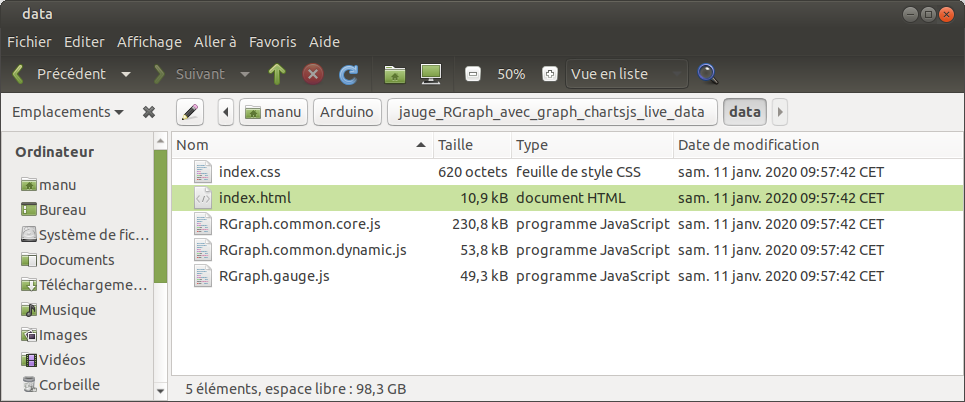
Maintenant on ouvre le dossier ou se trouve le programme ci-dessus (dans votre dossier Arduino), on y crée un dossier data :

On y copie les fichiers de la librairires RGraph dont on a besoin, et on y crée notre page web index.html et index.css pour le style

index.css :
index.html :
On téléverse le programme puis on envoi le contenu du dossier data avec l'outils, il faut avoir fermer la com serie avant l'envoie
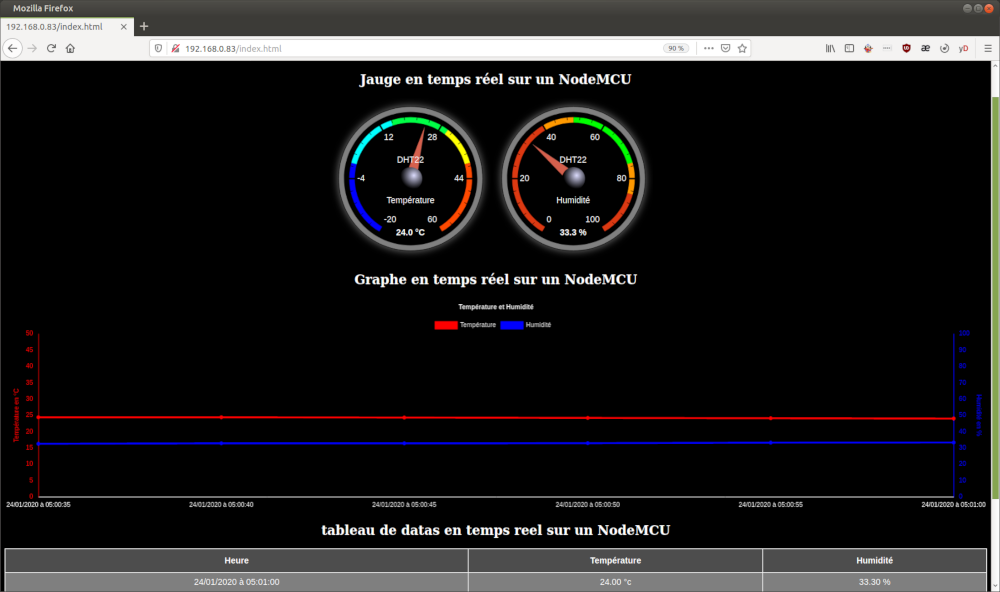
Puis on se rend sur la page web du nodemcu :

Par contre, quand on ferme la page web et ré-ouvre, les data précédentes sont perdue et le graphe repart à 0
Afficher un graphique avec historique en utilisant la mémoire SPIFFS
Pour notre exemple j'ai branché une sonde DS18B20 sur le GPIO 2 (D4) et une DHT22 sur le GPIO 4 (D2) d'un NodeMCU.
On aura besoin de la librairie Rgraph pour dessiner les jauges
Ensuite on téléverse ce programme en n'oubliant pas de modifier vos identifiants wifi :
jauge_RGraph_avec_graph_highstocks_csv.ino :
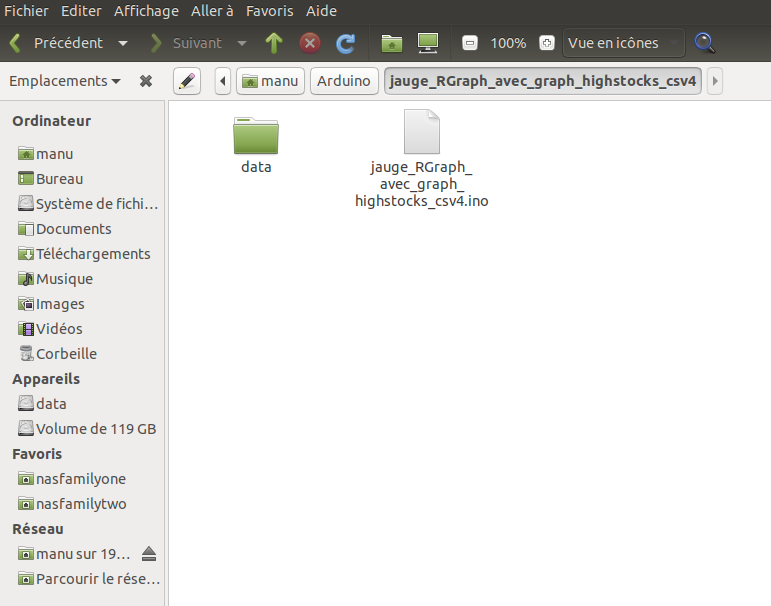
Maintenant on ouvre le dossier ou se trouve le programme ci-dessus (dans votre dossier Arduino), on y crée un dossier data :

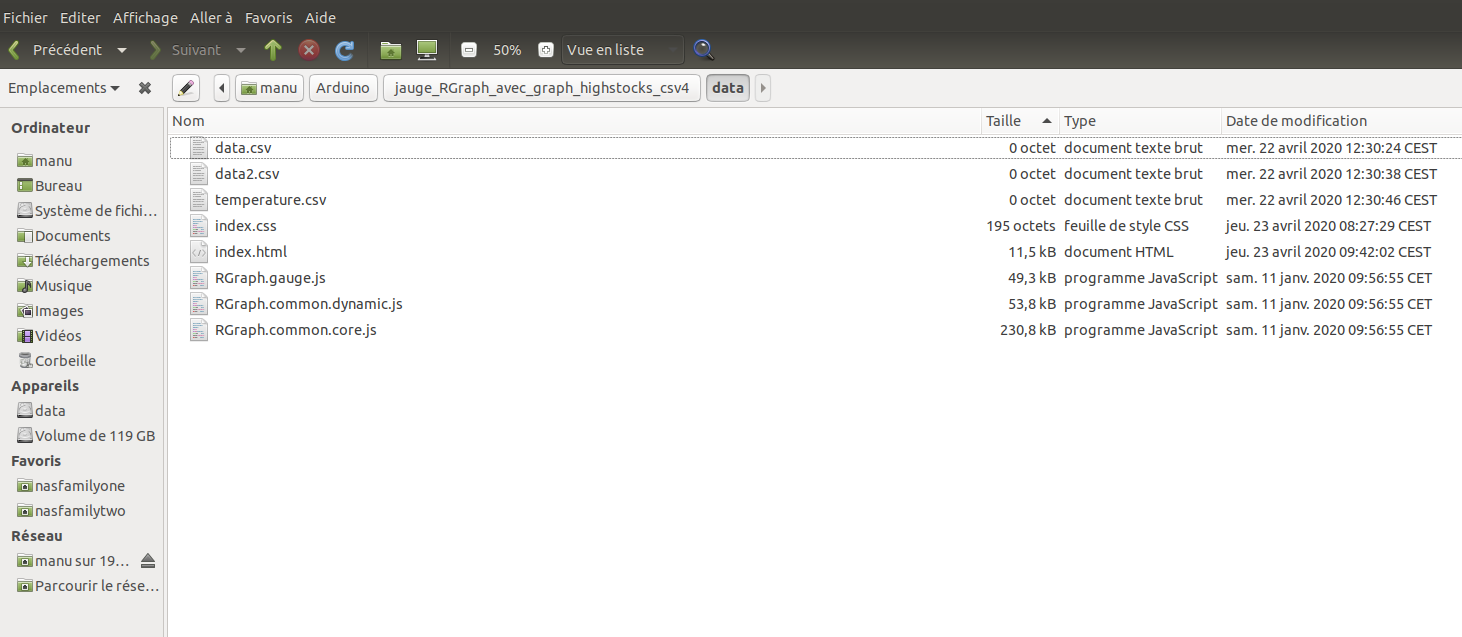
On y crée 3 fichiers vides, nommé data.csv, data2.csv et temperature.csv puis on y copie les fichiers de la librairires RGraph dont on a besoin, et on y crée notre page web index.html et index.css pour le style
index.css :
index.html :
On a ceci maintenant dans le dossier data :

On peut maintenant uploader le dossier data dans la mémoire SPIFFS avec l'outil
Ce que fais ce programme :
Le programme lit les sondes DHT ET DS18B20 toutes les secondes et stocke les datas dans un tableau de 60 entrées. Quand le tableau est plein, il fait la moyenne de la temp et humi et tempPiscine, et l envoi dans un fichier csv, donc toutes les minutes on ajoutes les moyennes des datas dans le fichier csv, ce fichier va donc grossir en taille.
Si on arrive au bout de la mémoires SPIFFS qu'on efface le fichier csv et on le recrée, si on regarde le site pendant cette période on aura très peu de data.
Pour pallier ce problème, j'ai fais en sorte de " partager la mémoire en deux " :
Le graphique, lui, ne lit que le fichier temperature.csv.
quand on est en dessous de la moitié de la taille disponible :
- on écrit nos données dans un fichier nommé data.csv puis on copie le contenu de data.csv dans temperature.csv (en l’écrasant)
quand on est entre la moitié et la limite de la taille disponible :
- on écrit nos données dans un fichier nommé data2.csv puis on copie le contenu de data.csv et data2.csv dans temperature.csv (en l’écrasant)
quand on dépasse la limite de la taille disponible :
- on supprime data.csv.
- on renomme data2.csv en data.csv.
- puis on copie le contenu de data.csv dans temperature.csv (en l’écrasant)
on se retrouve dans le cas précédent et ainsi de suite.
Ce qui fait qu'on aura en permanence un historique à regarder.
Dans le programme (le .ino), pour passer en mode : 1 relevé / minute (utilisé normalement) vs 1 relevé / seconde (utilisé pour le débug), on modifie ces lignes :
const long DELAY = 1000; // mode seconde
//const long DELAY = 60000; // mode minute
en
//const long DELAY = 1000; // mode seconde
const long DELAY = 60000; // mode minute
puis dans le fichier index.html on modifie ces lignes :
// rafraîchissement des jauges
setInterval(function() {
RGraph.AJAX.getCSV({url: '/getData', callback: myCallback});
}, 1000); // rafraîchissement des jauges toute les minutes (1000 pour toutes les secondes, 60000 pour toutes les minutes)
// rafraîchissement du graphe
setInterval(function() {
readTextFile('temperature.csv');
}, 60000); // rafraîchissement du graphique toute les heures (60000 pour toutes les minutes, 60000*60 pour toutes les heures)
en
// rafraîchissement des jauges
setInterval(function() {
RGraph.AJAX.getCSV({url: '/getData', callback: myCallback});
}, 60000); // rafraîchissement des jauges toute les minutes (1000 pour toutes les secondes, 60000 pour toutes les minutes)
// rafraîchissement du graphe
setInterval(function() {
readTextFile('temperature.csv');
}, 60000*60); // rafraîchissement du graphique toute les heures (60000 pour toutes les minutes, 60000*60 pour toutes les heures)
Après cela, les jauges se mettront à jours toute les minutes, le graphique toute les heures avec la moyenne sur 1 heures, au bout de 2 mois le premier mois sera supprimé et le 2 ème mois passera en début de fichier et ainsi de suite. (un peu plus de 60 j avec 3mb comme paramètre pour la taille de la mémoire) vous pourrez modifier le programme à distance par le port réseau, et vous connecter au site en tapant piscine.local dans votre navigateur.
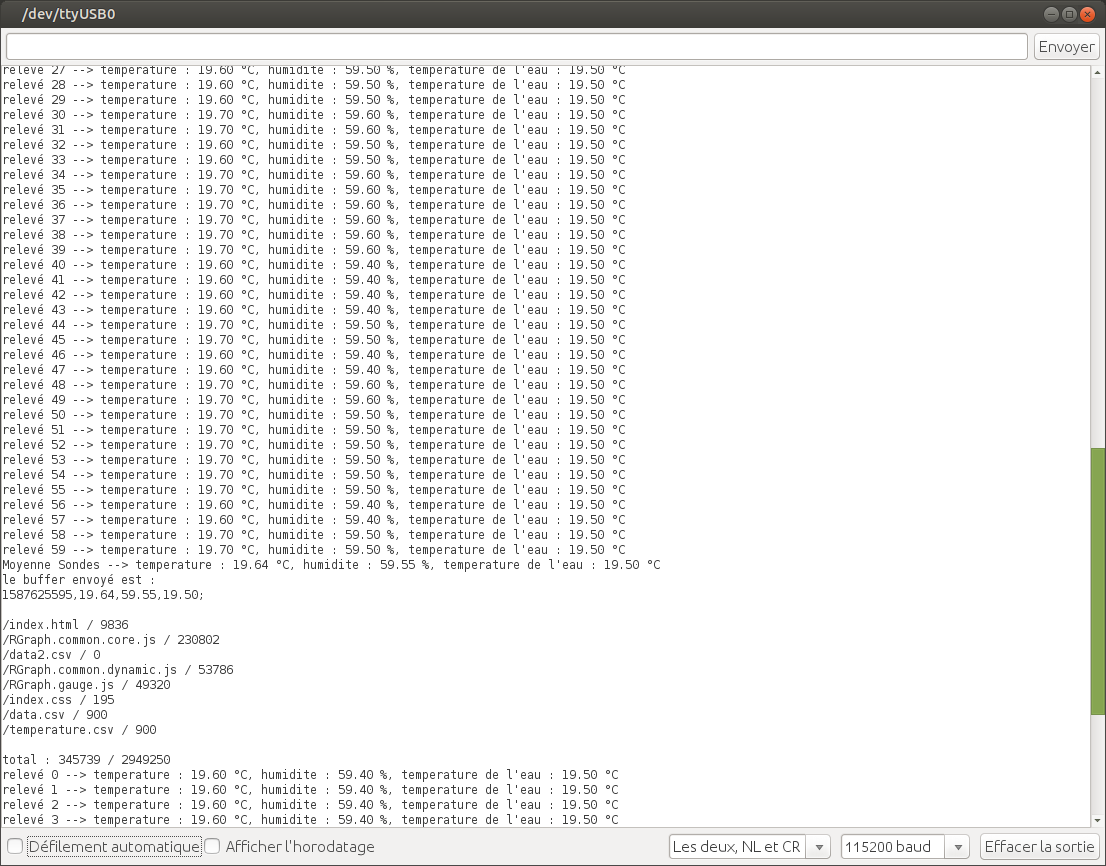
voila ce que cela donne dans la com série (en mode 1 relevé / seconde) :

et pour le site web: