
L'idée m'est venu après la réception de mon Pi2 , d'utiliser mon premier Pi , un Pi1 B+ sur un projet concret , ayant un terrarium à la maison avec un serpent inoffensif , un serpent des blés , je me suis lancer la gestion du terrarium par le pi , contrôle du chauffage et de l’éclairage, et site web comme interface de contrôle et statistique.
Matériel nécessaire :
- un Raspberry Pi (le pi 1 B+ dans mon cas) avec son alim ,sa carte sd ou micro sd selon le modèle, une clé wi-fi .

- Filezilla ou winSCP sur votre PC (et savoir copier des fichiers du pi au PC et vis versa)
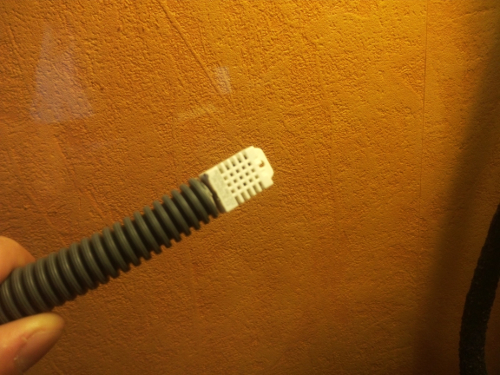
- Deux sondes DHT22

- Un module relais à 2 canaux

- Deux vielles rallonges électriques de 1 à 2m.
- Un terrarium avec une lampe, et un tapis chauffant collé sous le terrarium au point chaud choisi.
- Des câbles Dupont mâle/mâle, et mâle/femelle si vous avez aussi des femelle/femelle c'est mieux.
- Des Dominos électriques (sucres).
- Un boiter de dérivation 3 x 2 :

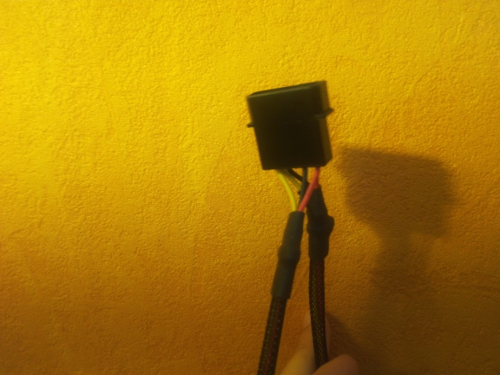
- Des câble PC d’alimentation pour disque dur , il faut une dérivation comme sur la photo pour les 2 sondes
et la partie mâle (4fils) pour connecter au pi .(afin de déconnecter les sondes du boîtier si maintenance nécessaire) :

Ce qui donne une fois fini :


Je vous conseil de rester sur la plaque d'essais jusqu'à la fin du tuto, on passera au montage quand tout sera fonctionnel sur la plaque d'essais (breadboard).
Pour les relais , j'ai coupé les rallonges que j'ai branché dessus, cela évite de massacrer la lampe et le chauffage et c'est pratique pour la phase test des relais , on y branche ce que l'on veux.
La base du projet :
La base du projet part d'un tutoriel trouvé en faisant des recherches sur l'exploitation de ma sonde DHT22 , sur le site : www.instructables.com ; Il est en anglais mais très simple a suivre et qui par chance fait exactement ce que l'on a besoin : Une remontée des valeurs des 2 sondes dans une base de donnée avec un serveur LAMP pour un site web .
Donc pour commencer il faut ce suivre ce tutoriel jusqu'au step 11 inclus.
attention , au Step 9 : si vous rencontrez une erreur apt-transport-https pour installer MySql au autre , faite: sudo apt-get install apt-transport-https puis relancer la commande d' installation.
Après avoir suivis le tutoriel ci dessus jusqu'au step 11 , passons a l’étape 12:
Pour pouvoir alimenter la base de donnée rapidement et avoir suffisamment de données pour la création des graphes nous allons modifier la crontab pour avoir des datas toutes les minutes, donc toujours par putty en ssh sur windows , ou pour linux : sudo ssh pi@192.168.xxx.xxx dans le terminal, mdp sudo puis mdp pi.
crontab -e
Puis modifier */15 * * * * python /home/pi/DHT22-TemperatureLogger/DHT22logger.py (toutes les 15 minutes)
en
* * * * * python /home/pi/DHT22-TemperatureLogger/DHT22logger.py (toutes les minutes)
Vous réglerez plus tard de nouveau la crontab en fonction de la fréquence des relevés souhaitée.
Allez reprenons le tutoriel que vous venez de suivre, vous avez fini le step 11, passons donc a la suite:
Installation d'apache et php :
Commençons par taper : sudo apt-get update
Puis sudo apt-get install apache2 php5 libapache2-mod-php5 php5-mysql -y et on redémarre apache sudo /etc/init.d/apache2 restart .
Si vous tapez comme URL dans votre navigateur : http://adresse_du_pi vous tomberez sur la page d'accueil du votre serveur web apache.
Nous allons maintenant supprimer cette page d'accueil et créer notre dossier qui contiendra le site du terrarium, pour cela tapez :
cd /var/www/html/ puis sudo rm index.html et sudo mkdir terraspi vous pouvez remplacer terraspi par le nom que vous voulez.
On va donner les droits au dossier web à l'utilisateur pi: (pour un site en local, sinon faut passer par des liens symboliques et sécuriser apache )
sudo chown -R www-data:pi /var/www/html/
Puis
sudo chmod -R 770 /var/www/html/
On va modifier le fichier config.json pour renommer les capteurs en : pointchaud et pointfroid.
cd /home/pi/DHT22-TemperatureLogger
Ouvrez le fichier de configuration config.json :
sudo nano config.json
Ce fichier permet de changer de configuration sans avoir a retoucher au programme python DHT22logger.py.
Quelques explications :
MYSQL a modifier selon votre mdp,
SENSORS Définir les noms pour vos capteurs, mettre pointchaud et pointfroid pour notre cas , si vous voulez changer le nom des capteurs faudra également changer les requêtes sql des fichiers data.php
TRIGGERLIMITS Ce sont les limites de déclenchement d' avertissements par email. Par exemple. si sensor1lowlimit est 0 et la température à cet endroit inférieure à 0, vous recevrez alors un mail à l'adresse email que vous paramétrez plus tard. (pas utile pour moi pour le moment )
SENSORGPIOS le pin gpio où vos DHT22 sont connecté, si vous avez seulement 1 capteur le 2ème peut être ignoré, laisser le tel quel , on défini plus loin le nombre de capteurs pris en compte.
MAILINFO Ceci est pour l'envoi des alertes par email, actuellement seulement Gmail est soutenu.
Senderaddress expéditeur
Receiveraddress Où voulez-vous envoyé ces emails
Username nom d'utilisateur de l'expéditeur
Password mot de passe pour l'expéditeur
subjectMessage peut être modifié si vous voulez, cela est le sujet de l'e-mail hebdomadaire
subjectWarning Cela peut également être modifié, cela est envoyé dans le cas où l'alerte est déclenchée (par exemple, la température est inférieure triggerlimit)
SENSORTYPE 22 avec capteur DHT22,
SENSORAMOUNT Combien de capteurs que vous avez connecté. 1 ou 2. (plus de 2 est pas pris en charge actuellement, peut-être plus tard)
SQLBACKUPBATH sauvegarde SQL effectué tous les soirs à cinq heures , à modifier si vous voulez
ADAFRUITPATH Ceci est le chemin où Adafruit_Python_DHT a été téléchargé à partir de Git au début. Ceci est important car il est utilisé pour obtenir la lecture de chaque capteur connecté.
SQLBACKUPDUMP si et quand dump SQL est pris pour la sauvegarde
BackupDumpEnabled y signifie activé, rien d'autre signifie qu'il est désactivé
BackupHour Toute valeur de 0 à 23 , le dump est pris quotidiennement, mais vous pouvez définir à quel moment par réglage de l'heure
CONNECTIONCHECK Permet de définir si la vérification de connexion est effectué chaque semaine
ConnectionCheckEnabled y signifie activé, rien d'autre signifie qu'il est désactivé
ConnectionCheckDay Toute valeur de 0-6 , jours représentant du lundi au dimanche. Jour ou le mail de check normal est envoyé
ConnectionCheckHour Toute valeur de 0 à 23. Représente l' heure du jour sélectionné
Une fois que les paramètres sont définis, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Récupérer les datas :
Retournons dans notre dossier terraspi:
cd /var/www/html/terraspi
Création du dossier graph et rendons nous a l'intérieur :
mkdir graph
cd /var/www/html/terraspi/graph
Puis nous allons créer le fichier data.php , ce fichier se connecte à la base de donnée , récupère les valeurs des sondes de chaque capteur et les affiche dans un format json afin d'être exploitable pour créer nos graphes.
Dans ce fichier vous devez adapter le mot de passe de connexion à la base de donnée en fonction du votre.
il est recommandé de lire les codes, ils sont commentés.
nano data.php
Copier le fichier data.php ci-dessous :
data.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Dans votre navigateur , entrer l'URL du pi et aller dans le dossier graph.

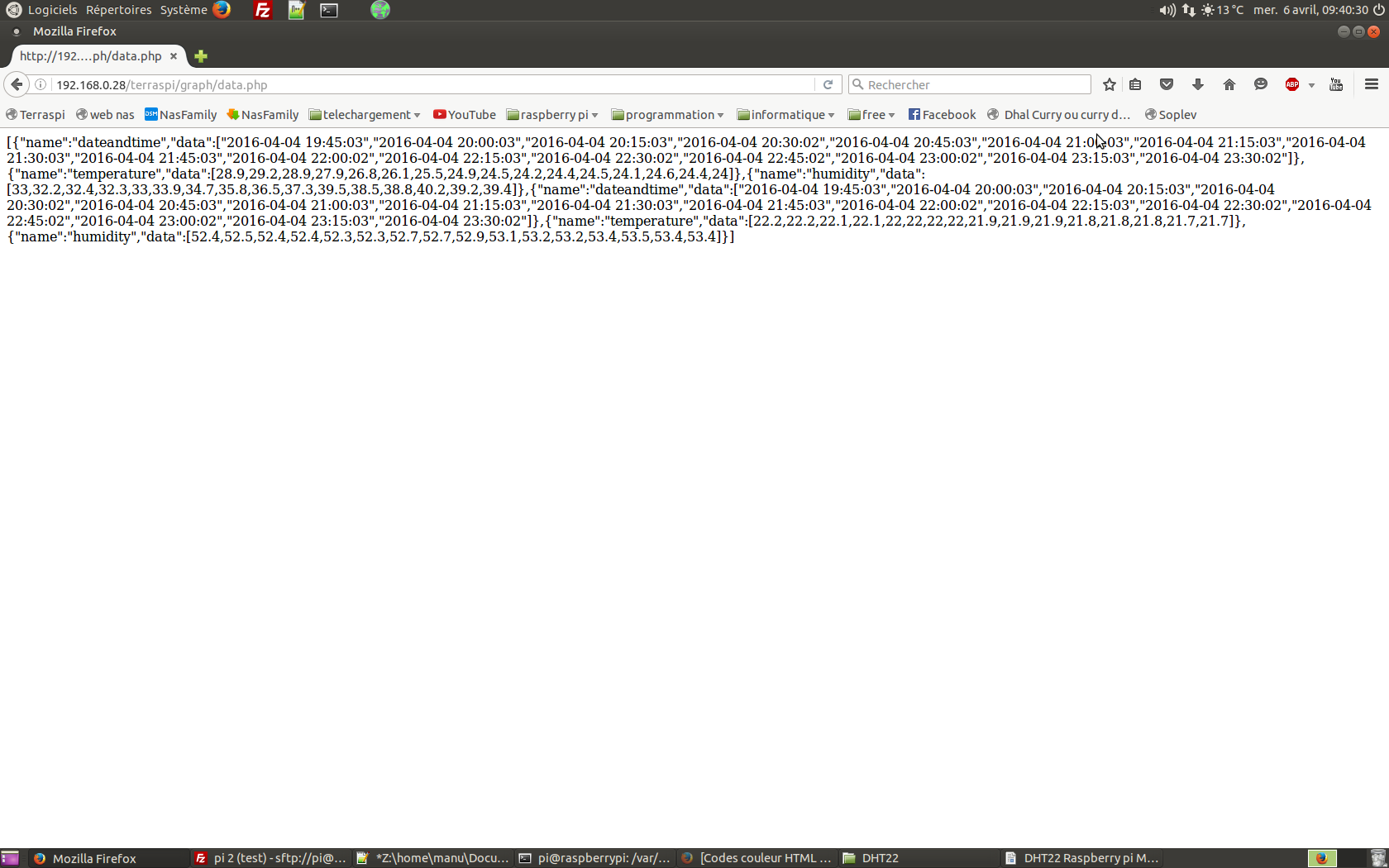
Lancer le fichier data.php et vous verrez apparaitre les datas sous format json comme ceci :

Il y a 6 groupes de data : dateantime, humidity et temperature de pointchaud considéré comme groupe 0 , 1 et 2
puis dateantime, humidity et temperature de pointfroid ,considéré comme groupe 3 , 4 et 5.
Dans les graphes on appellera les datas du json par ces numéros de groupe.
Le premier graphe avec Highcharts :

Pour faire de beaux graphes j'ai choisi d'utiliser la librairie Highcharts nous allons créer un dossier pour stocker ces librairies dont nous aurons besoin .
cd /var/www/html/terraspi/
Puis
mkdir lib
Puis télécharger la librairie sur votre PC,
de-zipper le dossier et avec Filezilla ou winSCP copier les fichiers suivant:
highcharts.js qui se trouve dans le dossier js et le thème gray.js dans votre dossier lib :
/var/www/html/terraspi/lib du pi.
Télécharger également jquery en faisant un clic droit sur le lien et enregistrer la cible du lien sous..., renommer le en jquery.js ,et copier le à l'aide de Filezilla ou winSCP dans votre dossier lib: /var/www/html/terraspi/lib du pi.
Nous allons maintenant créer la page web qui contiendra les graphes et les liens vers les autres pages du site.
cd /var/www/html/terraspi/graph
Et
nano histozoom.php
Puis copier le code suivant:
histozoom.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Créons notre premier graphique :
nano graphtemphistozoom.js
Puis copier le code suivant:
graphtemphistozoom.js
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Créons notre deuxième graphique :
nano graphhumhistozoom.js
Puis copier le code suivant:
graphhumhistozoom.js
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
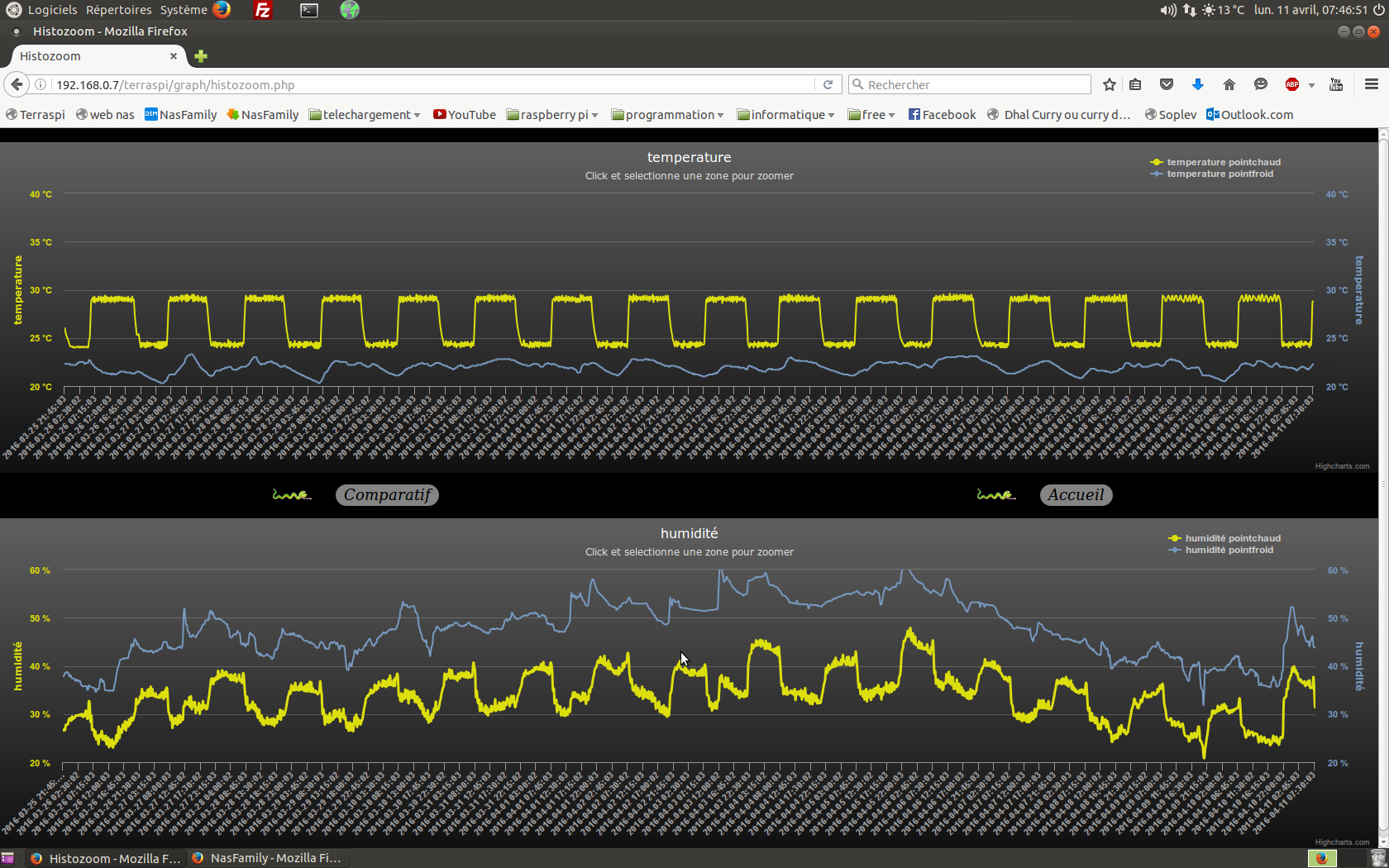
Vous pouvez vérifier si vos graphes sont bien là en tapant dans votre navigateur l'url : http://adesse_du_pi/terraspi/graph/histozoom.php
Il nous reste à créer le fichier css pour la mise en page ,mais avant cela, créons un dossier img qui contiendra les images et logo:
cd /var/www/html/terraspi
et
mkdir img
Enregistrer cette image  (clic droit enregistrer l'image sous ...)
sur votre PC et copier la à l'aide de Filezilla ou winSCP dans votre dossier
/var/www/html/terraspi/img du pi.
(clic droit enregistrer l'image sous ...)
sur votre PC et copier la à l'aide de Filezilla ou winSCP dans votre dossier
/var/www/html/terraspi/img du pi.
Revenons dans notre dossier graph :
cd /var/www/html/terraspi/graph
Créons notre fichier histozoom.css:
nano histozoom.css
Puis copier le code suivant:
histozoom.css
Voyons maintenant le résultat en tapant dans votre navigateur l'url : http://adesse_du_pi/terraspi/graph/histozoom.php
vous avez maintenant un beau graphique zoomable
Notre deuxième graphe :

Nous allons créer une deuxième page de graphe afin d'afficher les comparaisons entre point chaud et point froid sur les dernières x heures par exemple.
Pour cela nous allons nous rendre dans le dossier graph et créer un nouveau fichier pour récuperer les x dernières entrées de la base de donnée:
cd /var/www/html/terraspi/graph
nano data2.php
Attention dans ce fichier vous devez adapter le mot de passe de connexion à la base de donnée en fonction du votre.
il est recommandé de lire les codes, ils sont commentés.
puis copier le code suivant:
data2.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
passons à la page qui contiendra les graphes et les liens vers les autres pages.
nano comparatif.php
puis copier le code suivant:
comparatif.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
on va également créer le fichier css pour la déco
nano compa.css
puis copier le code suivant:
compa.css
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
maintenant les 4 graphes:
le 1er : Ts.php
nano Ts.php
puis copier le code suivant:
Ts.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
le 2eme : Hs.php
nano Hs.php
puis copier le code suivant:
Hs.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
le 3eme : Pc.php
nano Pc.php
puis copier le code suivant:
Pc.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
le 4eme : Pf.php
nano Pf.php
puis copier le code suivant:
Pf.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Et voila , on en a fini avec les graphes Highcharts.
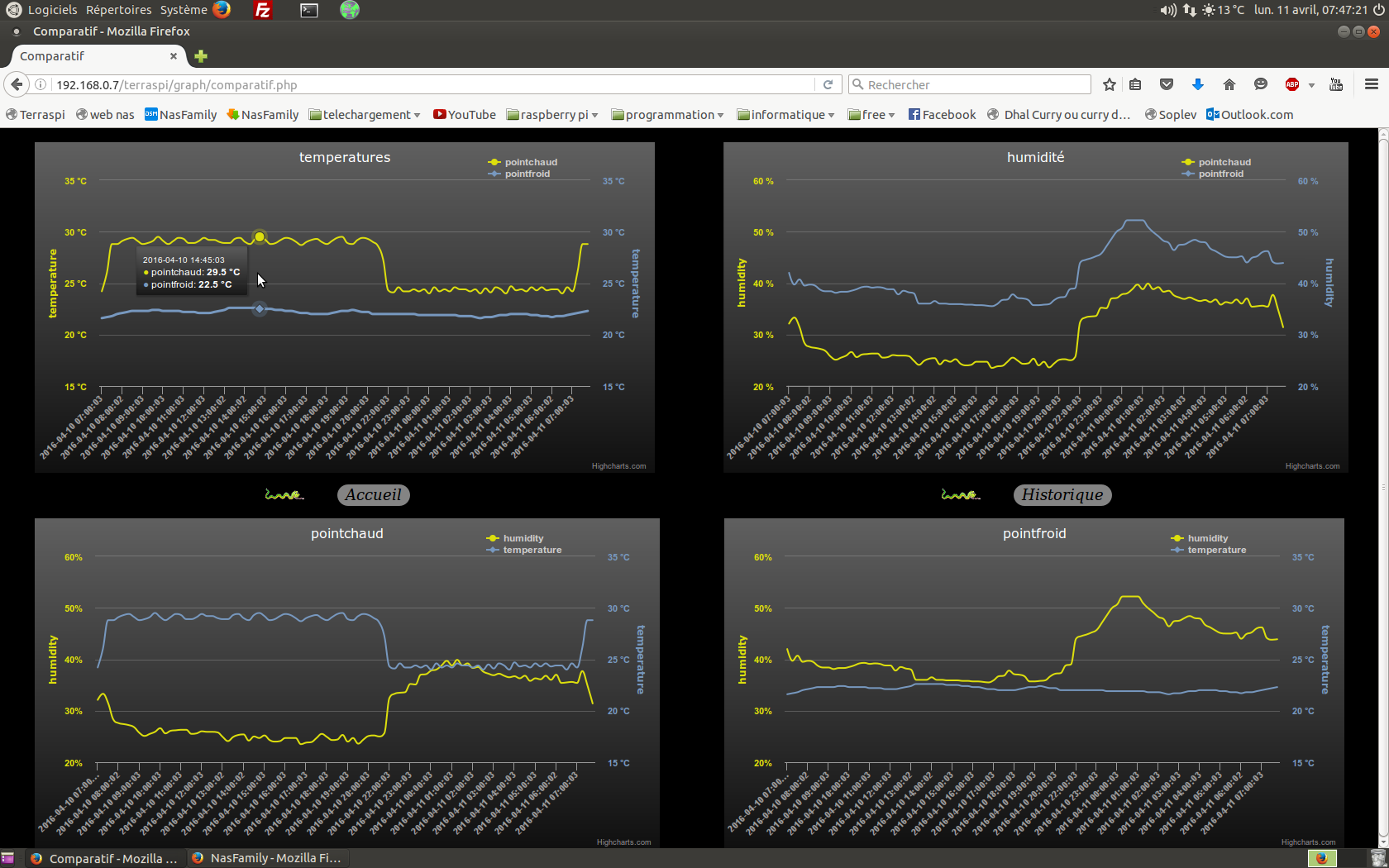
vous pouvez constater le résultat en tapant dans votre navigateur l'url :
http://adesse_du_pi/terraspi/graph/comparatif.php puis cliquer sur le lien historique, l'aller retour entre ces 2 pages est ok
Gestion du chauffage et de l'éclairage :
commençons par revenir dans notre dossier pi:
cd /home/pi
Pour contrôler l'éclairage , je cherchais quelque chose de plus sympa que "allume et éteint a heure fixe" , en cherchant un peu j'ai trouver un script python qui en fonction de ta position géographique , calcule l'heure du lever et du coucher du soleil , et te dit s'il fait jour ou pas.
Encore une fois , on va pas réinventer la roue, on va se servir de ce script que l'on va modifier pour qu'il allume la lumière quand il fait jour et l'éteint quand il fait nuit et qu'il régule le chauffage en conséquence.
Dans notre exemple , la commande du chauffage est le GPIO 24 et l'éclairage le GPIO 4 .
Pour le module relais , je vous invite a lire ce tutoriel.
Ce script va donc vas s'exécuter toutes les minutes par une crontab s'occuper du chauffage et de la lumière puis écrire 2 fichiers : ephem.csv et result.csv , toute les minutes il écrasera ces fichiers avec les nouvelles valeurs toutes les minutes (on en aura besoin plus tard pour la page d'accueil)
On install pip pour installer des librairie python:
sudo apt-get install python-pip
Puis installons le module ephem pour python : sudo pip install ephem
Allons-y, on va le créer dans le même répertoire que le script des sondes:
cd /home/pi/DHT22-TemperatureLogger
puis
nano terra.py
puis copier le code suivant:
terra.py
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Dans ce fichier vous devez adapter votre localisation.
il est recommandé de lire les codes, ils sont commentés.
On va donc maintenant créer le dossier csv dans notre site.
cd /var/www/html/terraspi
puis
mkdir csv
il nous reste plus qu'à créer une crontab pour répéter le script toute les minutes.
cd /home/pi
puis
crontab -e
à la fin du fichier rajouter cette ligne :
* * * * * sudo python /home/pi/DHT22-TemperatureLogger/terra.py
appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Faites des essais avec vos relais avant le montage final pour vérifier que cela fonctionne.
Voila, si tout est OK , l'éclairage s'allume au lever du jour et le chauffage régule à 29 °C au point chaud pour la journée et à la tomber de la nuit ,la lumière s'éteint et le chauffage régule à 24 °C pour la nuit.
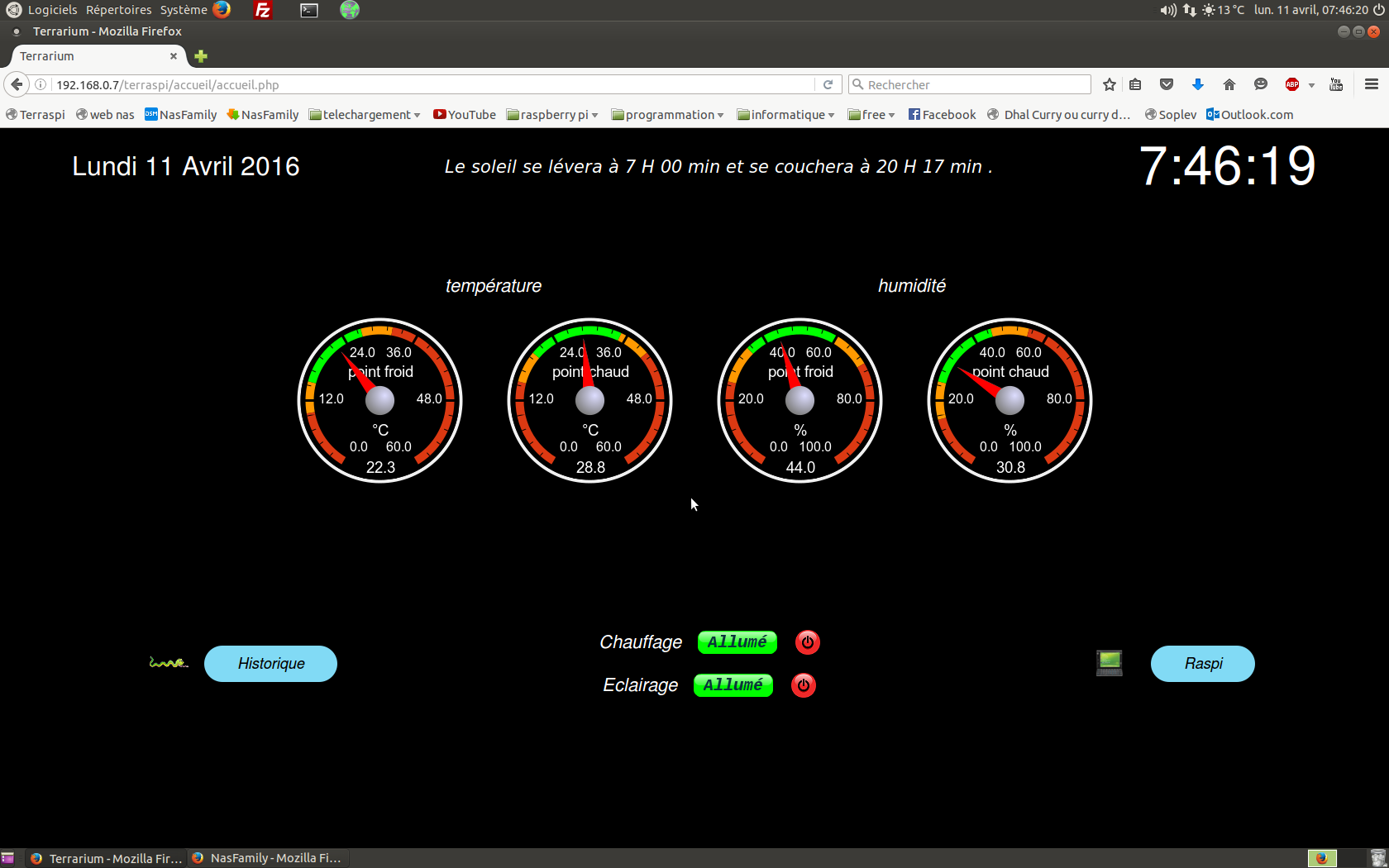
La page d'accueil :
Nous y voila, la page d'accueil:

Nous allons utiliser le result.csv précédemment créer par le script terra.py pour afficher des jauges qui nous donnerons les températures et humidité actuelle du terrarium ,elle se mettrons a jour chaque minute et sans rafraîchir la page .
Pour dessiner ces jauges nous allons utiliser la librairie RGraph télécharger la et dé zipper, vous aurez besoin de ces fichiers :
RGraph.common.core.js
RGraph.common.csv.js
RGraph.gauge.js
RGraph.common.dynamic
Ils sont dans le sous dossier libraires du dossier RGraph, copiez les dans votre dossier /var/www/html/terraspi/lib à l'aide de Filezilla ou winSCP,
Nous allons créer en premier un dossier accueil:
cd /var/www/html/terraspi/
mkdir accueil
Pour y mettre les composants date, ephem et heure .
cd /var/www/html/terraspi/accueil
puis taper
nano dateheure.js
puis copier le code suivant:
dateheure.js
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
puis le fichier suivant
puis taper
nano date.php
puis copier le code suivant:
date.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
encore un
nano heure.php
puis copier le code suivant:
heure.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Passons à la page qui dessine les jauges:
nano jauge.php
puis copier le code suivant:
jauge.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
maintenant, la page ephem.
nano ephem.php
puis copier le code suivant:
ephem.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Enregistrer cette image  sur votre pc puis copiez la dans votre dossier /var/www/html/terraspi/img
à l'aide de Filezilla ou winSCP.
sur votre pc puis copiez la dans votre dossier /var/www/html/terraspi/img
à l'aide de Filezilla ou winSCP.
la page accueil.php
nano accueil.php
puis copier le code suivant:
accueil.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
maintenant, la page css
nano accueil.css
puis copier le code suivant:
accueil.css
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
les jauges sont pas mal mais sur fond noir c'est pas top, je vous propose de supprimer le fichier RGraph.gauge.js et de le remplacer par celui que j'ai modifié :
cd /var/www/html/terraspi/lib
et ensuite
rm RGraph.gauge.js
et on le recréer:
nano RGraph.gauge.js
en copiant le code suivant:
RGraph.gauge.js
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Pour la partie "état gpio" j'ai copier le dossier pihome à la fin de ce tuto et j'ai modifié quasiment rien à part le css et les noms j'ai sorti les fichiers nécessaire et je les ai intégré dans notre site.
je vous conseille vivement de jeter un œil a son blog , si vous ne connaissez pas.
Avant tout, enregistrer ces images :




dans votre PC puis copiez les dans votre dossier /var/www/html/terraspi/img à l'aide de Filezilla ou winSCP.
les fichiers de pihome qui nous intéresse :
on commence par créer le fichier index de pihome que nous avons renommer etatgpio.php :
cd /var/www/html/terraspi/accueil
nano etatgpio.php
en copiant le code suivant:
etatgpio.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
puis on copie le fichier fonction de pihome : functions.php :
nano functions.php
en copiant le code suivant:
functions.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
puis on copie le fichier action de pihome : action.php :
nano action.php
en copiant le code suivant:
action.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
puis on copie le fichier common de pihome : common.php :
nano common.php
en copiant le code suivant:
common.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
et on copie le fichier configuration de pihome : configuration.php :
nano configuration.php
en copiant le code suivant:
configuration.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
maintenant on copie le fichier css de pihome : style.css :
nano style.css
en copiant le code suivant:
style.css
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
enfin on copie le fichier js de pihome : script.js :
nano script.js
en copiant le code suivant:
script.js
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Et voila notre page d'accueil est terminée .
On va créer une page index.php dans notre dossier terraspi qui va nous renvoyer vers notre page d'accueil:
cd /var/www/html/terraspi
nano index.php
en copiant le code suivant:
index.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
Voyons maintenant le résultat en tapant dans votre navigateur l'url : http://adesse_du_pi/terraspi/
Si vous éteignez la lumière par la page d'accueil , le script terra.py la rallumera s'il fait jour en 1 minute max , et les boutons n'actualisent immédiatement. (merci idleman)
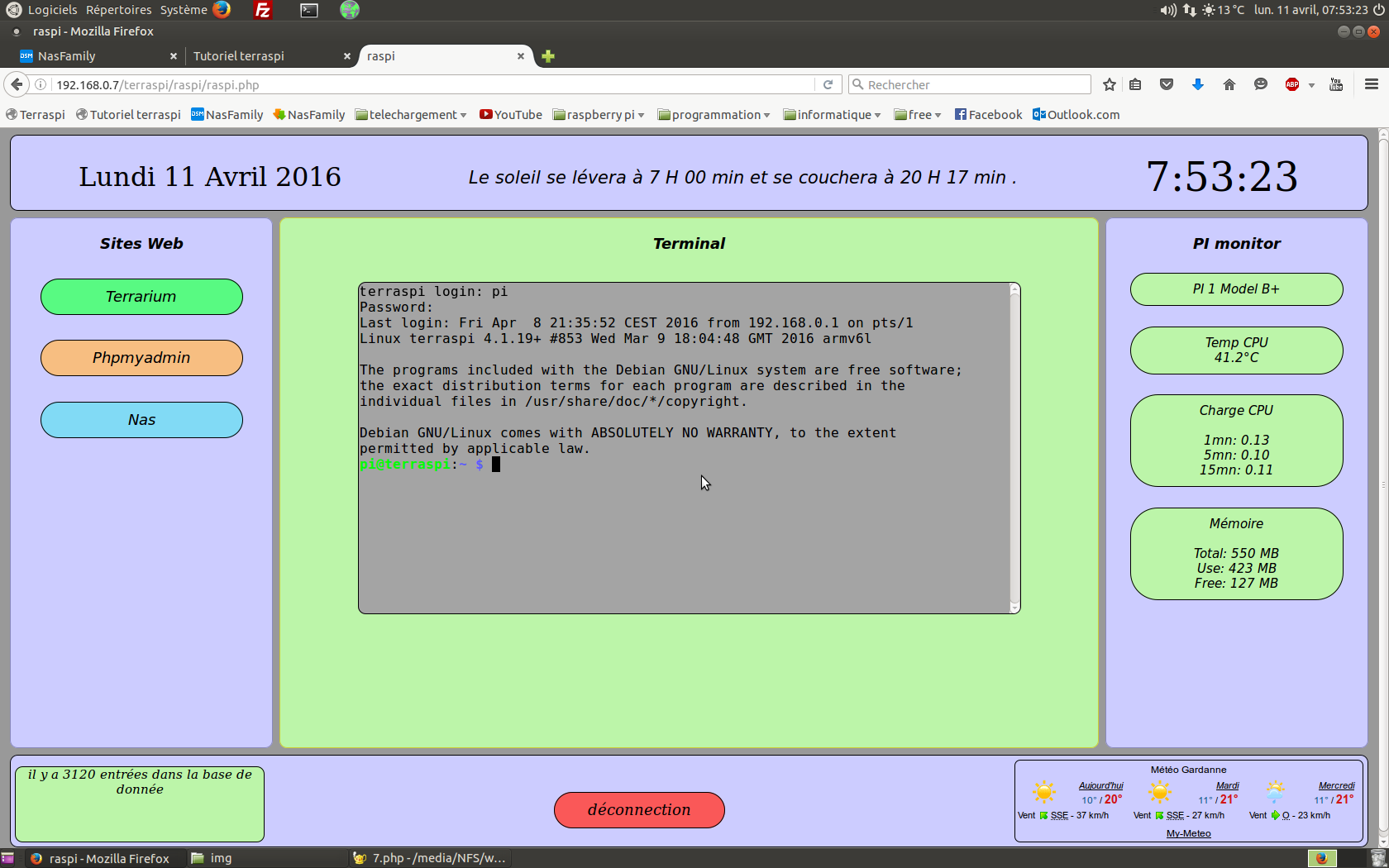
la page du pi monitor :


Pour la partie admin , nous allons créer un nouveau dossier appelé raspi.
cd /var/www/html/terraspi
mkdir raspi
puis
cd /var/www/html/terraspi/raspi
nous aurons besoin aussi d'installer sur notre pi : shellinabox:
sudo apt-get install shellinabox
une fois installé , taper dans votre navigateur: http://adresse_du_pi:4200
La connexion passe en https, il faut donc ajouter une exception pour ce site dans les paramètre avancés de votre navigateur, une fois fait, on tombe sur le terminal du pi dans une page web, nous pouvons continuer, vous pouvez fermer la page https://adresse_du_pi:4200.
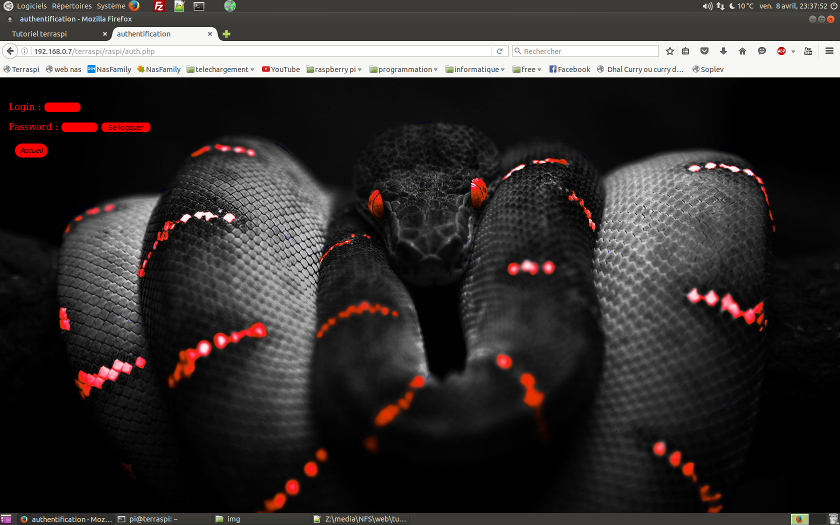
on va donc commencer a créer la page auth.php pour protéger la partie admin par une variable de session
Dans ce fichier vous devez définir votre login et mot de passe pour accéder a la page "pi monitor"
cd /var/www/html/terraspi/raspi
nano auth.php
puis copier le code suivant:
auth.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
et la page raspi.php accessible si le login ,password de auth.php est ok
nano raspi.php
puis copier le code suivant:
raspi.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
ATTENTION , dans cette page vous devez modifier la ligne : var url = "http://192.168.0.7:4200"; et mettre l' ip de votre pi: http://xxx.xxx.xxx.xxx:4200
et la page auth.css pour le style
nano auth.css
puis copier le code suivant:
auth.css
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
enregistrer cette image :

sur votre PC puis copiez la dans votre dossier /var/www/html/terraspi/img à l'aide de Filezilla ou winSCP.
quelques fichiers pour récupérer des infos sur le pi:
la page modèle , définit le type de pi1 b+ ou pi2 , par contre je l'ai fait que pour ces 2 modèles, je rajouterai les autres plus tard
nano model.php
puis copier le code suivant:
model.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
la page mémoire , definit la mémoire dispo et utilisée .
nano mem.php
puis copier le code suivant:
mem.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
la page de la Base De Donnée:
nano bdd.php
Dans ce fichier vous devez adapter le mot de passe de connexion à la base de donnée en fonction du votre.
il est recommandé de lire les codes, ils sont commentés.
puis copier le code suivant:
bdd.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
la page déconnexion , pour se déconnecter de la page sécurisée et vider les variables de session.
nano deco.php
puis copier le code suivant:
deco.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
La page charge cpu , j'ai du passer par un petit script python, et une page php. j'ai pas réussi directement en php.
nano loadavg.py
puis copier le code suivant:
loadavg.py
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
et le php :
nano loadavg.php
puis copier le code suivant:
loadavg.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
et la température du CPU qui fera changé la couleur de fond de vert a rouge si le cpu dépasse 50 °C (à modifier selon votre besoin) :
nano Tempcpu.php
puis copier le code suivant:
Tempcpu.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
et nos deux css , le vert :
nano raspiok.css
puis copier le code suivant:
raspiok.css
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
le rouge:
nano raspiwrong.css
puis copier le code suivant:
raspiwrong.css
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
la météo:
nano meteo.php
puis copier le code suivant:
meteo.php
Une fois le fichier copié, appuyez sur Ctrl + X pour fermer et enregistrer le fichier.
pour la météo il suffit de copier le widget correspondant a votre ville sur un site météo et de le copier a la place du mien dans meteo.php.
Voila, la page admin du pi est fini.
vous n'avez plus qu'a modifier les liens de l'onglet site web selon vos besoins (dans la page raspi.php).
Vorte site terraspi est terminé: http://adesse_du_pi/terraspi
Le montage :
Les sondes :
je vous conseille de brancher une sonde après l'autre et de tester la lecture de celle-ci pour valider votre montage
Pour que l'on puisse facilement débrancher les sondes , j'ai reconverti de vielle fiche de connexion de pc pour disque dur interne comme celle-ci :
la partie mâle (4fils)

la partie femelle (une dérivation 2x4fils)

la partie femelle
Sur la partie femelle , nous avons besoin de 3 fils par sonde et sur chaque branche de la dérivation:
Il y a 1 fil rouge , se sera le + des sondes
Il y a 1 fil jaune , se sera le - des sondes
Il y a 2 fils noir , on en gardera qu'un par branche et bien sur pas le même , on coupe celui de droite sur l'une des branche et celui de gauche sur l'autre , ce sera le pin data de chaque sonde.
J'ai donc soudé les sondes avec des câbles électriques (câble d'enceinte environ 1,5 m) sur chaque branche , pour isoler les soudures j'ai utilisé de la gaine thermorétractable, entre chaque pin de la sondes et autour de l'ensemble .
J'ai utiliser une gaine PVC, que l'on pourra décorer par la suite, pour ne pas avoir de fils qui se promènent :

la partie mâle
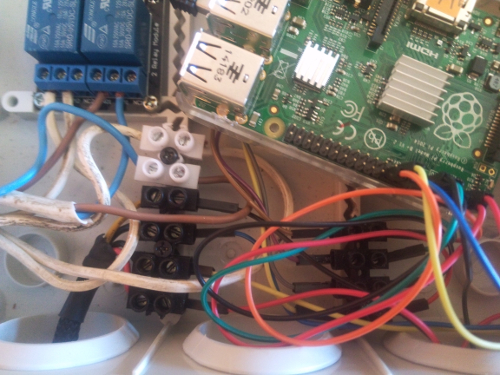
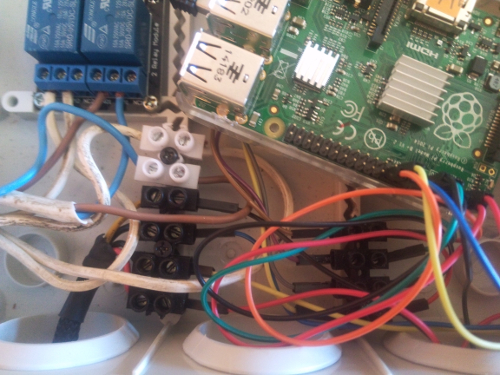
Sur la partie mâle , nous aurons donc 4 fils a connecter , on passe les fils dans le boîtier par un trou du coté et on les branches a un domino de 4 plots :

Ici le gros domino noir à coté du blanc

Et dans le domino on y branche avec des câbles Dupont :
le 3.3v du pi sur le fil rouge,
une masse du pi sur le fil jaune,
le GPIO 22 du pi sur un fil noir,
le GPIO 23 du pi sur l'autre fil noir.
Ensuite viser le domino dans le boîtier.
Le fait de passer par un domino fixé au boîtier , évite d'abîmer le pi en cas de tension sur les câbles des sondes.(si on par avec le boîtier sans avoir rebranché les sondes par exemple ^^)
Le module relais :


Logiquement vous avez deja fais des essais avec vos relais sur la breadboard en suivant notamment ce tutoriel.
Donc y a plus qu'a connecter le pin commande d'un relais au GPIO 24 et le GPIO 4 à l'autre pin data du module relais, le 5v du pi au VCC a coté des data et de la masse du relais (GND) à la masse du relais .
les rallonges, passez les à travers le boîtier par un trou du coté puis branché le fils de chaque prise au sucre blanc pour le partie qui ne doit pas être coupé et les autres fils aux relais pour ouvrir ou fermer le circuit

Si vous avez des câbles Dupont femelle/femelle c'est mieux , je n'avais que des mâle/femelle donc je suis passé par un domino le petit noir sur la photo
Puis visser le module relais dans le boîtier.
Il est conseiller d'utiliser une deuxième alim pour le relais , c'est pas mon cas, c'est le pi qui alimente le relais
j'ai également viser le boîtier du pi dans le boîtier 3x2 , puis glissé le pi dedans, pas besoin de mettre le dessus puis que l'on ferme ensuite le boîtier 3x2 ,n'oublier pas de passer l'alim du pi par un coté et voila:
